We recently worked on a project with a familiar stumbling block: the font didn’t look the same on all browsers. During the long road to figuring out why and how to fix it, I found a bunch of tips, tricks and tools that will hopefully help you on your typographic journeys.
This particular project was using an @font-face embedded font. I used FontSquirrel’s kit generator which saved a ton of time creating a flexible, cross browser kit. If you’re not using an embedded font, try the Font Stack Builder at Code Style – it has a handy tool for determining platform compatibility for each chosen font and classic family stack combinations that you can easily drop into your CSS.
The problem we wrestled with was a particularly thorny one: the font was too bold on certain browser/machine combinations. Three developers over three days (with approximately 3,000,000 Google searches) yielded the magic CSS, which we applied to the body:
-webkit-font-smoothing: antialiased;
It boiled down to this: the font smoothing on a Mac running OSX 10.6 was going nuts in Firefox and making the font roughly double the weight that it was intended. This one browser specific bit of styling tamed the rogue pixels and rendered the font as the client intended.
Another trick picked up during the furious Google-fu sessions was an opacity hack that is also Mac specific, courtesy of Dave Bond. This font weight problem is caused by the same font smoothing setting, but generally only appears when light text is placed on a dark background. Again, one small bit of CSS applied to the div in which the too bold text lives is the fix:
opacity: .90;
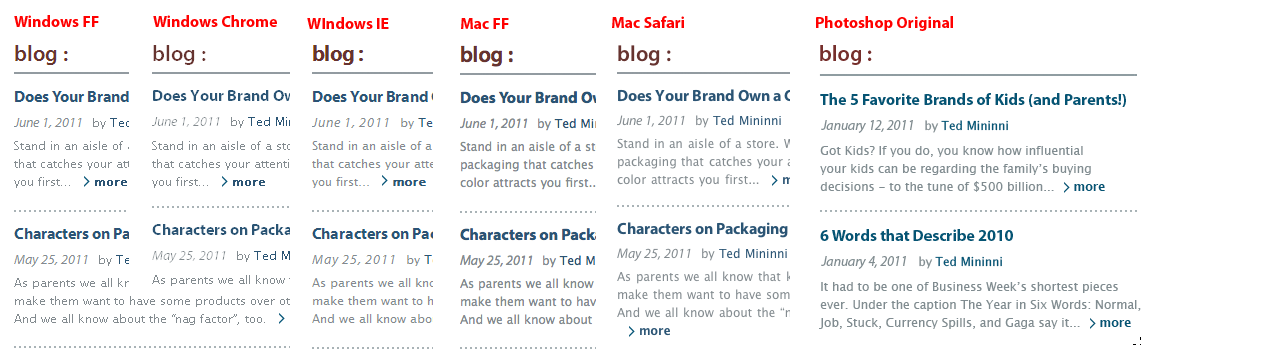
After we conquered this one, we thought we were in the clear. Enter hosted web fonts via TypeKit. Too bold fonts couldn’t be subdued no matter what we tried. This issue turns out to be technically not solvable, but knowing this before spending hours of frustration is almost as good as a solution. In an effort to match the behavior of each browser, TypeKit serves up different versions of fonts based on user-agent strings – they offer screen shots showing the different renderings. Here’s an example our Steve Brock created to show the variability of Myriad Pro:
Hopefully, you can use some of these solutions and save yourself some head meets desk moments. Have fun with fonts!