The Newfangled Email Blacklist is a new plugin that requires business email domains to be used when Gravity Forms are submitted. If a blacklisted email domain (e.g., Gmail) is detected, the user will be prompted to enter a different email domain. Optionally, they can confirm the use of their blacklisted email address by checking a confirmation checkbox.
This plugin will help ensure that your leads are of the highest quality by collecting only qualified business information from the site visitor. It will also help reduce spam because many spam submissions originate from email addresses blacklisted by this plugin.
Installation
The plugin can be downloaded here and installed using the ‘Upload Plugin’ interface.
Once activated, it can be configured under Settings > Newfangled Email Blacklist. See the notes below for information on the plugin settings.
You should make sure that your email field(s) are selected – this field is typically called “Email”. You should also ensure that any forms that you do *not* want to enforce the blacklist (i.e a Job Application form) are excluded.
If you are using another Gravity Form blacklist plugin (such as this one), you can either continue to use that, or disable it and install this new plugin. You should not use both.
Testing
Since this plugin modifies the way that your forms work, you should test all of your site forms after installing and configuring this plugin. That includes making sure you can submit every form on your site with a non-blacklisted email address, as well as with a blacklisted email address and checking the verification checkbox.
When adding any new plugin, you should install and test this on a staging site first if at all possible.
Settings
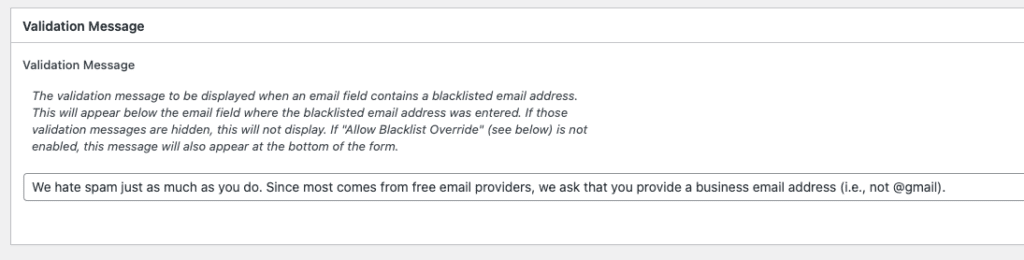
Validation Message
The validation message to be displayed when an email field contains a blacklisted email address. This will appear below the email field where the blacklisted email address was entered.

Repeat at bottom of form
The validation message defined above will display immediately below the field containing the blacklisted email address. If you have validation errors hidden, or want to draw extra attention to the notice, you can also display the validation message at the bottom of the form.

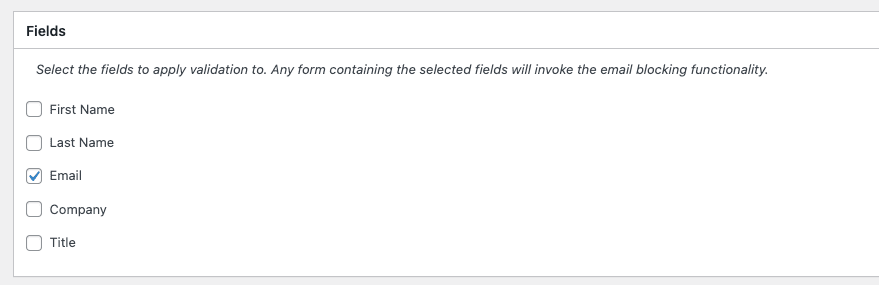
Fields
Select the fields to apply validation to. Any form containing the selected fields will invoke the email blocking functionality. You must select your ‘Email’ field for this plugin to work.

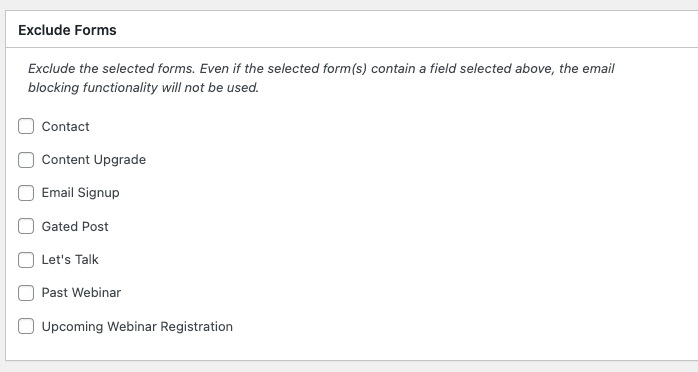
Exclude Forms
Exclude the selected forms. Even if the selected form(s) contain a field selected above, the email blocking functionality will not be used.

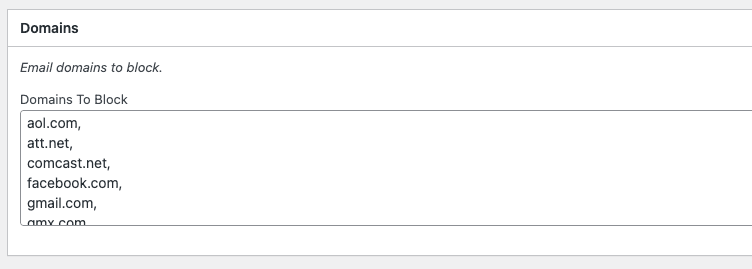
Domains
A comma-delimited list of email domains to block. This will be prefilled with a list that you can modify as needed.

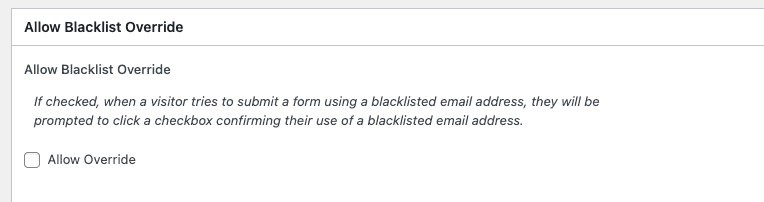
Allow Blacklist Override
You may optionally allow visitors to submit a form with a blacklisted email address, if they first complete a required checkbox confirming they wish to do so.
Allow Blacklist Override
Enables this functionality, If checked, when a visitor tries to submit a form using a blacklisted email address, they will be prompted to click a checkbox confirming their use of a blacklisted email address.

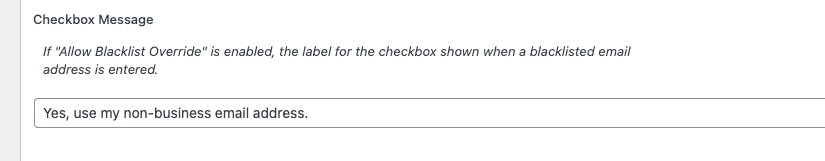
Checkbox Message
If “Allow Blacklist Override” is enabled, the label for the checkbox shown when a blacklisted email address is entered.

Remember user confirmation
If “Allow Blacklist Override” is enabled and this is checked, once a visitor confirms their use of a blacklisted email address they will not be prompted again to confirm it. If unchecked, they will be prompted every time they submit a form.

Checkbox Field Class
If “Allow Blacklist Override” is enabled, an optional CSS class for the checkbox shown when a blacklisted email address is entered.

Disable Confirmation Checkbox Default CSS
If “Allow Blacklist Override” is enabled, some default CSS styling will be applied to the confirmation checkbox and label to attempt to ensure proper display regardless of your form styling. If you are seeing layout issues, you can disable this and (if needed) add your own custom CSS.

Additional Custom CSS
Enter any additional CSS here. This will be added to the header, inside of a <style> tag.