How do I know my website will display properly on EVERY computer? Will it work correctly for ALL of my clients?
These are tough questions to answer, since every computer and every web browser is different. Browser inconsistencies cause slight variations on every site from browser to browser, and they can affect everything from formatting to functionality. They can be as glaringly obvious as misplaced content or broken functionality, or as subtle as font appearance.
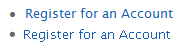
For example, the text on the right is taken from a  Newfangled site that is currently in development. The top line is from Internet Explorer; the bottom is from Firefox. They are both taken from the exact same spot on the exact same site with the exact same code, but they still look different.
Newfangled site that is currently in development. The top line is from Internet Explorer; the bottom is from Firefox. They are both taken from the exact same spot on the exact same site with the exact same code, but they still look different.
These differences present a huge challenge to web development and design. As Eric wrote in our 2006 “Browser Support Standards” newsletter:
Often in a website request for proposal you might see a bullet point requiring support for all browsers. This is an impossibility. If you support all of the older browsers, you will be so limited in terms of design that your site will look like it was built in 1996. If you design a modern looking site, it will look terrible in older browsers, and in some cases it won’t work at all. Defining which browsers your site will support is an important consideration before designing it or before choosing a technology platform. Browser support is by far the hardest technical challenge facing web developers.
To avoid any browser-related problems, Newfangled does a lot of QA testing. (Here are a couple blog posts on the QA process, one from Chris and one from Nolan.)
Typically, we do QA in Firefox, Internet Explorer 7 (IE7), Safari, and IE6.  Although
Although
these are only a tiny fraction of the browsers and versions currently
available around the world, they are far and away the most frequently
used.
After a conversation with a client about which browsers are
most common, and on which browsers he should focus when doing his own
QA, I compiled some statistics on the prevalence of different browsers:
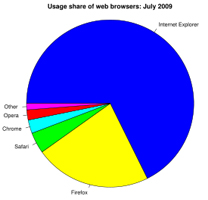
- Wikipedia’s “Usage share of web browsers” has a handy pie chart from July 2009.
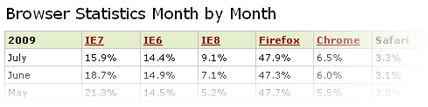
- w3schools.com’s “Browser Statistics”
includes a chart of usage percentages of different browsers by month,
so you can see how their popularity is changing over time.
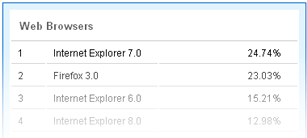
- W3Counter’s “Global Web Stats” lists browsers in order of global popularity.
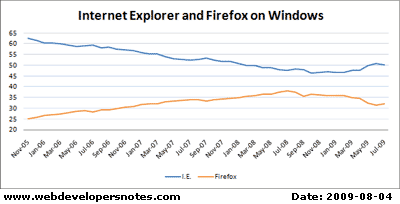
- Web Developers Notes’ “Windows web browser statistics – numbers and graphs” uses line graphs to illustrate trends in browser popularity over time.
According to these statistics, Internet Explorer (all versions combined) and Firefox are overwhelmingly the most popular browsers. You’ll notice that Firefox usage is increasing over time, while overall IE is decreasing (which I’m sure makes web professionals everywhere happy!). Meanwhile, among the different IE versions, IE8 is on the rise, while IE7 and IE6 are on the decline.