Those employing a content-based digital marketing strategy should continue to focus on the web and adaptive design for mobile devices rather than dilute their focus by developing for the apps marketplaces. |
I am amazed by how much strategic planning and selling of “insights” is being done these days around mobile technology. Do enough of us really consider mobile such a mystery to support a cottage industry of mobile consultants? It is certainly not true that all of that activity is wasteful, but it is also not justified that the explosion of mobile technology engender such a vast feeling of unpreparedness. The way I see it, if you own a mobile device and are comfortable using it, you possess far more expertise about the platform than you give yourself credit for. If you use them, then you know them.
Of course, just like any other technology or expertise area, there are those who have more time and resources to dig deeper on matters than others, so if we have questions about how to better prepare strategically for the future as it looks through the small screens in our pockets, others probably have the informed answers we need. That is just fine—if you have the resources to invest in employing a research analyst or consultant to guide you through the mobile “space,” more power to you. But if you do not have those resources, as I imagine is true of most reading this, then I want to encourage you to leverage what you already know. Take out your mobile device for a moment and ask yourself, what do you love about it? What works so well about it that it has become indispensable to you? What could be better about mobile experiences and how could you contribute to their improvement?
Mobile devices have proliferated to such an extent that with their virtually instant ubiquity has come the illusion of stability of the entire industry surrounding them. But it is better that we see the industry as a laboratory; its initial success and profitability, no matter how outstanding, is not yet reliable enough to establish a robust “theory” of mobile upon which our planning can rest assured. We are still figuring so many things out in such rapidly revolving cycles—how to make better devices, how to adapt content for them, repeat—that neither the device makers nor the content creators can afford to stop and take a breath. The situation is challenging, but not futile; I am certainly not going to advocate we all bury our heads in the sand and wait for stability. Being very much a believer in the immediately leverage-able, flexible power of the web, the point of view on mobile that I would like to share with you is unblushingly web and content focused. Hence the title; the mobile web is not a new thing, it is the same thing, just through a new screen.
I am going to explore in a bit more detail how mobile devices work and the role they play in our culture before weighing the pros and cons of app and web-focused approaches to mobile strategy. But first, I am happy to offer my overall opinion as it stands today in short: Those employing a content-based digital marketing strategy should continue to focus on the web and adaptive design for mobile devices rather than dilute their focus by developing for the apps marketplaces. I will spend the rest of this article defending this statement…
What are Mobile Devices, Anyway?
I think it doesn’t hurt to begin by reviewing the basics—what mobile devices represent technologically and how their use is shaping culture—before getting into any specifics about mobile strategy. It is important that we not take for granted how significant their invention is as an industrial milestone, so, forgive me as I restate the obvious: Today’s mobile device (I’m generally thinking of the smartphone rather than the tablet, though I will use a tablet in an example later) is the first successful synthesis of three distinct devices that have been well-integrated into our culture for some time now. The most innovative and successful smartphones—clearly pioneered by the iPhone—collapse the telephone, television, and personal computer into one pocket-sized object that, in large part because of its unprecedented portability, has become one of our most desired, valued, and trusted possessions. Each of the three previously distinct devices once received our undivided attention, yet today, must share it with the others. That is why thinking of mobile devices as trifocal is critical to understanding them: how we engage with a device and content—and the degree to which our attention is focused on either—has everything to do with whether a device and the content created for it is effective. Remember, these devices are not just fancy phones, nor are they just tiny computers. They are something new—a fusion that is still taking shape and shaping the world around it.

Because of this new synthesis of phone + TV + computer, mobile devices are naturally having a profound effect on content. Phone calls, text messages, photos, videos, blogs, tweets, TV shows, movies, podcasts, music and much more are all being transmitted to and through the same object. By funneling content previously crafted for three discreet devices through one, the content experience is consolidated—blurring the cognitive edges between communication, entertainment, and productivity. That alone is having a huge impact on how we think about content—how it’s created, designed, delivered, consumed, and shared. But, this consolidation is also exposing the fractured nature of the content experience: Some content is designed to adapt, reshaping to fit a variety of contexts—from desktop to tablet to smartphone—while other content is not. One website is usable, another is not. One video plays, another doesn’t. You get the idea; you’ve experienced it for yourself.
Rather than take a wait-and-see approach, hoping that the fractured content experience will resolve itself eventually (it won’t; nothing does), we should see this transition for the opportunity it truly is. Every glitch, hiccup, or disappointment elicits raw, actionable feedback. When we find the mobile web experience wanting, we immediately think, “It should work this way, instead.” In other words, we solve the problem in our minds. But we don’t stop there. Being in the midst of the mobile experience, we don’t just know how to better optimize content for smaller, portable conditions, we go further, re-imagining it as something far more flexible than it was before. Mobile devices are nothing short of a game-changer for the entire content experience. We should be taking notes now, while everything is still messy.
On that note, allow me just a brief digression…
Understanding Mobile by the Numbers
While there is no shortage of awestruck reporting of the numbers associated with mobile—you’ve read the blog posts, the tweets, and the Slideshares (Oh, God, the Slideshares)—I think a brief review of them is still in order. Tomi Ahonen notes that there are currently 5.2 billion active mobile subscribers, or in other words, 75% of the world’s population. Take a moment to let that sink in.
Now, it is important that we first parse out how many of those 5.2 billion mobile subscribers actually use a smartphone and access the web with it. That number is far less: 975 million, again, according to Ahonen’s 2011 Almanac. You should really open that and save it for later, as it is full of details worth knowing. Still, 975 million is a very large number, and it is expected to continue growing at an extremely fast rate. Drilling down even more, 625 million mobile subscribers access the web using only a mobile device. That statistic, though perhaps difficult to imagine, is true, and should reframe how you think about your own website and whether it needs to adapt for mobile access.
Ahonen also provides some statistics that should help to measure our enthusiasm about app development—something I will also challenge shortly for other reasons. Contrary to popular assumptions, the majority of app revenues has actually been produced by proprietary enterprise-level applications—the type of thing that syncs up large companies’ fleets of Blackberries to their email and other internal systems—not the fun, shiny apps we think about in the Apple and Android marketplaces. Those apps represented a total of $3 billion in revenue in 2010, which, for perspective, is only 1% of the total revenues produced by mobile data activity. Text messaging completely eclipses that, representing somewhere in the neighborhood of $120 billion.
These statistics tell a nuanced story that is often glossed over in the effusive hand-waving that goes on around mobile-is-the-future discussions. Namely, that “mobile,” as an industry, not only includes simple voice and text handsets—the kind of phone you probably had a decade ago—but remains made up predominantly of them. While it’s not really in the view of this article to cover it, I would be remiss in leaving out this fact as well as mentioning the impressive growth and agility of SMS-based industry throughout the world. It’s the most widely used technology on the planet, so much so that it has even been judged a suitable replacement for coin currency in some countries. The financial autonomy and foundation for bootstrapping of all sorts of ventures that SMS has brought to individuals in third-world countries is nothing short of inspiring. But I should really save this enthusiasm for another article. In the meantime, I eagerly await the feedback loop that text messaging will create and its impact upon the way we do things on the web.
To sum this all up, the mobile ecosystem is certainly growing quickly, but it’s still early enough to respond calmly to the challenges, if not the sense of urgency, it presents. Mobile strategies characterized by assumptions, panic, and a misunderstanding of how the ecosystem is taking shape are prompting far too many to prematurely commit to application development when they should be focusing on the web.
The Case Against Apps
I’m not categorically against apps. On the contrary, I think apps are quite suitable for a variety of purposes; in particular, productivity, gaming, communications and one-way, consumable media are all types of applications that work quite well in the mobile context. But apps are not an ideal format for wide and un-monetized content distribution. In addition to a format mismatch, the economic and practical factors surrounding creating and distributing the apps themselves are, in my opinion, indicators that the long-term sustainability of the app paradigm is unlikely. I have three main complaints in my case against apps:
1. Economic Oligarchy
The charge of economic oligarchy is, admittedly, more of a political complaint I have with the way in which the overall apps marketplace has been established. But in that it is political, I feel that it fundamentally contributes to the imbalance and unsustainability of the apps economy. Presently, there are only two companies that control almost the entirety of consumer app-related commerce—Apple and Google. And while scores of developers are understandably excited about their 70% cut of the revenue generated by the sale of their applications, the economic conditions will always remain drastically in favor of the very tippy top.
At the time I last investigated, there were over 400,000 unique mobile applications available for download. That’s a staggering number considering the relative recency of the launch of the two app marketplaces, which, by the way, have already seen over 10,000,000,000 downloads! The activity and the revenue have been far beyond anyone’s expectations. Since there’s so much money to spread around, all the application designers and developers must be doing quite well, right? Not exactly. Consider this: The average price of a mobile app is a paltry $1.65. Only an unusually prolific individual could expect to get rich developing apps, whereas the owner of the entire marketplace has only to open the doors, so to speak, to generate significant wealth. Additionally, Apple and Google have tight control over which apps make it into their inventory. These factors result in a system that is not exactly an innovation breeding ground. The real innovation has already happened—the creation of the marketplace itself. The next big thing is much more likely to come from outside the app marketplace (like, say, on the web), where fewer controls exist to stifle such things.
2. Unnecessary Redundancy
If you are a designer or developer, the pain of inefficiency should resonate with you, even if you have never created a mobile app. Because of the platform division between the two major marketplaces, developers are forced to build their mobile apps twice in order to make them available to the largest number of potential users. The Apple and Android platforms are proprietary systems with unique technical requirements. Economic competition, of course, is the only real reason for this—and, in my opinion, it is not a good enough reason to validate the resulting doubling of effort. Surely there are plenty of competitive angles that could be pushed as far as the devices themselves are concerned (e.g. form factor, feature sets, and network carriers) that a standardized approach to app development could be possible. But for now, that is not the case. It’s not only the developers that suffer under these conditions. If I were considering green-lighting the production of a mobile app, I would be frustrated enough by having to fund essentially the same thing twice to consider it a legitimate barrier to entry. It is only a matter of time before that pressure results in developers either limiting their capabilities to one platform or the other (which, in and of itself might make sense—Michael Surtees had some thoughts on this recently), or rebelling en masse and forcing the app dictators to tear down the wall between them (hyperbole intended). My hope, of course, is for the latter.
3. No URLs
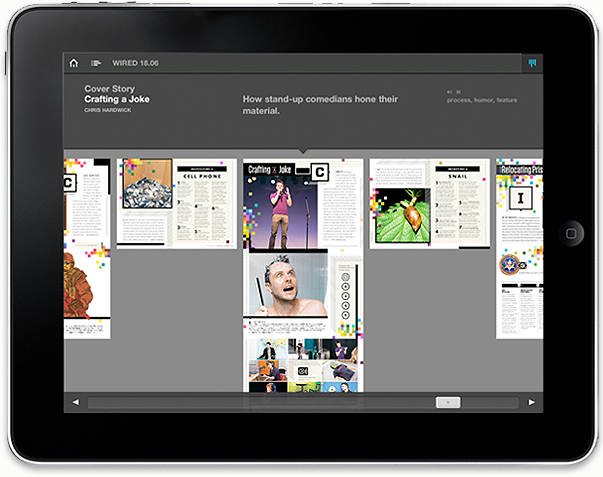
As a web enthusiast, the lack of URLs for apps and the information they contain is my biggest complaint against the app marketplace. Without a protocol for locating the information contained within an app, its ability to be found and shared is nonexistent. As an example, I’m showing an image of the WIRED magazine app for the iPad, which I eagerly anticipated after seeing many demo videos and generally buying into the hype that preceded it. When it did finally launch in May of 2010, I immediately looked it up in the Apple App Store, paid the $3.99 for the first iPad-friendly issue, and waited several minutes for it to download. I spent some time “flipping” through it, but it was not long before I gave in to disappointment—you know, the kind that you deny for a while in order to avoid the sting of shame that comes from naive capitulation to undeserved hype. Yes, I thought it was going to be wonderful. No, it was not. Here is just one reason why:

Suppose I read the center article in the “timeline” interface above (a meritable UI idea, to be fair) and then wanted to share it with a friend or among my social network. There is really no good way to do so; the article itself doesn’t have a specific address of its own, nor does the issue as a whole. The best I could do would be to link to WIRED Magazine’s listing at iTunes. The article I read is an undifferentiated, un-locatable piece of the issue—the 500mb glorified PDF that we’re calling an “app.” Sadly, this is not just a hypothetical scenario; this very conundrum presented itself to me within an hour of downloading that first issue. Being the savvy and resourceful web user that I am, I went to WIRED.com, found the article I liked, and sent a link to that URL—the web version—to my friend. Just a second or two later, after clicking “Send,” I thought, Why didn’t I just start here in the first place? You know, on the web, where, for the most part, the exact same content offered by the $3.99 app is available for free, along with additional sharing and engagement opportunities the app version lacks.
This is my central objection to “appified” versions of content that have a more natural, flexible, and indexable incantation on the web. Rushing to hop on the mobile app bandwagon has resulted in an unthoughtful trend of cramming content into impenetrable shells. If you searched for information that would best be supplied by content in a mobile app, you wouldn’t find it with Google. (And sadly, you would be just as unlikely to find it using Apple’s App Store search tool, which falls far short of being useful.) But you would find it in plenty on the web. For those creating content simply to share or for marketing purposes—as a means of describing expertise and educating prospects about a product or service that could be useful to them—the locating and sharing limitations of apps undermine the very purpose of content, whereas the inherent nature of the web provides the platform upon which it can fulfill it.
Between the economic factors, the practical inefficiencies of development, and the lack of URLs, apps are currently subject to a system that almost seems intent on stunting the potential of content. Of course, looking at the sales numbers of mobile apps, you might not think anything was wrong. I certainly don’t want to rain on anyone’s parade, but something is wrong when the outcome falls far short of the promise. When it comes to apps, we should be clear in admitting where they lack many of the things that make the web great.
The Case for the Web
If apps are not the best format for content, then how does one account for mobile in a comprehensive digital strategy? My belief is that the web provides a strong answer by naturally accounting for the weaknesses of apps in its most basic attributes. In particular, there are three web-centric principles that can provide strong guidance as you are assembling a mobile approach:
1. Content First, Context Second
Most of the conversations we have with our clients about mobile involve planning for how to account for existing web content in an overall mobile strategy. The key point here is that, in the context of these discussions, the existing content has already proven itself and there is a recognized need to extend its accessibility across wider conditions—namely, to mobile users. But invariably, as we work on adapting content templates for mobile devices, we start getting requests to build new types of unique content—essentially, separate, mobile-specific versions of websites. That’s where the logic gets unproductively circular—why are we all of the sudden talking about creating new, unique content when the entire conversation started around making the existing content easier to consume for mobile users? If we were to take that route (for which there could be good reasons), the new content would be untested—a risk. But the existing content has already met the demand test. That is why mobile strategy should proceed from content, not the other way around.
By the way, this principle extends to particular technologies, as they can become a barrier, too. For instance, video, which might generally be accessible on the web implemented with flash-based players, won’t work on most mobile devices. The solution, of course, isn’t necessarily to create new video content. Rather, it should be to facilitate wider accessibility to the existing video content by choosing the right technology that works in all contexts. YouTube is a good solution for this.

2. Use Unique URLs
I hope I already made clear why a lack of URLs is a weakness of apps. On the web, the question of where a piece of content exists is almost always relevant—to the humans that search for it, interact with it, share it, and save it for later, as well as to the search engine bots that crawl the web indexing it. In short, addresses matter. Imagine if you went to visit a friend at an apartment building but did not have their apartment number. The best you could do would be to knock on every door on every floor until you found the right one. We take this for granted on the web, but had there not been a web version of the WIRED article I mentioned earlier, I would have had no way to direct anyone else to it.
In January, Matthew Ingram, a writer for GiagaOM, was interviewed for an episode (#35) of the Spark podcast about this very issue and had this to say:
“…apps as individual, controlled experiences are good for some things. I’m pretty convinced it’s not the best thing for things that have to do with media, with content. The whole lifeblood of content is the sharing, the linking. Whether it’s apps or websites, if you look at the ones that don’t do that I think you quite quickly come to the realization that they’re missing something fundamental.”
I completely agree, and couldn’t have said it better myself.

3. Create Seamless Experiences
The first priority for creating content in a long-term digital strategy should be to facilitate seamless user experiences across a variety of contexts—from desktop, to tablet, to smartphone. A working example of this comes from Google Books (I first mentioned this in a blog post last March), which successfully preserves the essential reading experience regardless of the device you use. It is difficult to express how incredible and revolutionary that really is—that I can read a bit on my desktop and pick up exactly where I left off on my tablet or phone without giving any thought at all to bookmarking. Google has made seamlessness innate to their books experience. Of course, the book itself is closer in nature to an app like the WIRED magazine example, in that it is one file without a master URL or locations for individual chapters or pages. But, it still serves as a great standard to strive for in terms of seamlessness of use. Just imagine what that could mean for content on the web that is truly optimized for reading. I’m confident that we will be able to bring the same level of fluidity to all web content in the not-too-distant future. In fact, that is what the responsive web design movement is all about.
Responsive Web Design
If you are unfamiliar with what “responsive” means as far as web design is concerned, a recent Design Shack article by Joshua Jackson provides a useful explanation—showing how responsive web design works by employing CSS media queries to reorganize page elements based upon the maximum screen resolution available to the user. Jackson goes into a bit more depth by showing a specific example—the charming site of Megan Fisher, Owltastic.com—which has up to five different layout options based upon maximum resolutions of 960 to 480 pixels, and reviews the CSS and media queries that make its flexibility possible.

This approach certainly makes a lot of sense given the technical issues at play, and provides a proactive solution for ensuring usability across a wide (and growing) array of contexts. But it is also likely to challenge the process that many designers and clients are used to right now. I can imagine that going through traditional rounds of design to determine how a page will look on screens of differing resolutions—especially once you surpass more than just a couple of options—would be too costly and inefficient to make sense for most projects. Instead, it seems that the final, approved design would have to instead provide standards and enable the developer to have latitude for reorganizing and redistributing content based upon an agreed set of priorities within a more iterative process. Because this approach is so new, there are likely to be a multitude of practices to integrating responsive design into project workflows. I am on the lookout for an effective, tried-and-true process that can be scaled across projects of significantly different scopes. In the meantime, we have been exploring techniques for providing alternate templates and stylesheets that reformat existing website content for mobile users, which is a step toward the responsive method that still allows us to follow more traditional design and approval procedures with our clients and partners. Mobile is more than just a format; it is a complete paradigm shift. To make the transition feel more secure and manageable to our clients, we’ve found this intermediate step to be necessary for the time being.
The Future…
The web is a work in progress. This is my mantra for all things web (as you have probably already read), so it is not going to be any different with mobile. While we are not quite at the level of seamlessness that Google Books offers, it will one day be possible and is certainly a decent standard to strive for even now.