Gravity Forms contains support for the Google reCAPTCHA (v2) system out of the box. In the past, their support for this was not compatible with the dynamic nature of various CTA elements, so we created a custom version which appeared as a field in Gravity Forms called ‘Newfangled reCAPTCHA’. Gravity Forms has since updated the compatibility of their built-in version, so there should no longer be a need to use our custom option. However, we’ve left this in to preserve backward compatibility with sites that are already using it. You should use the field labeled ‘Captcha’ in the ‘Advanced Fields’ field box.
The Google reCAPTCHA comes in two forms: Checkbox and Invisible. The ‘Checkbox’ version shows the familiar “I am not a robot” checkbox at the bottom of any form it is added to. This checkbox may prompt the visitor to then complete a challenge by selecting a series of images, before they can complete the form.
The ‘Invisible’ version is similar, except it does not display the “I am not a robot” checkbox on the form. Most visitors will be able to complete and submit the form without seeing anything – however, some will still be prompted to complete the picture-selection challenge if Google doesn’t recognize the visitor.
The advantage to this system is that there are no spam folders to moderate. However, it does have the possibility of interrupting the submission process for the visitor, and in the case of the regular version it adds a visible element to the form.
Here too, since most spam is submitted on forms with a ‘message’ field, we recommend only adding it to forms that contain that and omitting it from all the others.
If using this system, it is important to test it first, both visually and functionally. Even the ‘Invisible’ version adds a ‘field’ to the form, which can impact the overall layout depending on how the form is styled. And since both versions use Javascript to determine and then display the challenge pictures, there could be conflicts with other dynamic functionality of the page.
Setting up Google reCAPTCHA
This system is free but does require an API key.
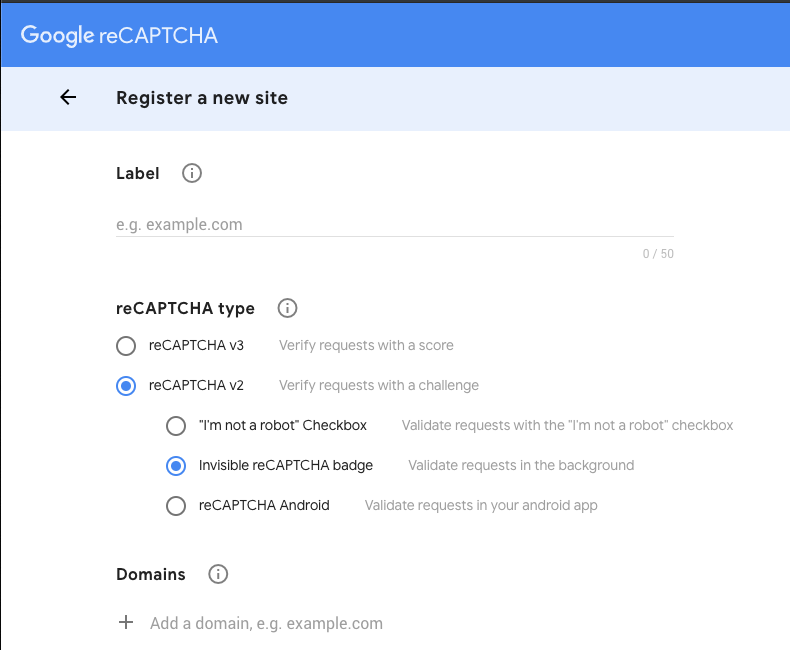
- Set up a new site at https://www.google.com/recaptcha/admin/. For ‘reCAPTCHA type,’ choose ‘v2,’ and then select either Checkbox or Invisible. You’ll need to specify all the domain names the reCAPTCHA will be used on.

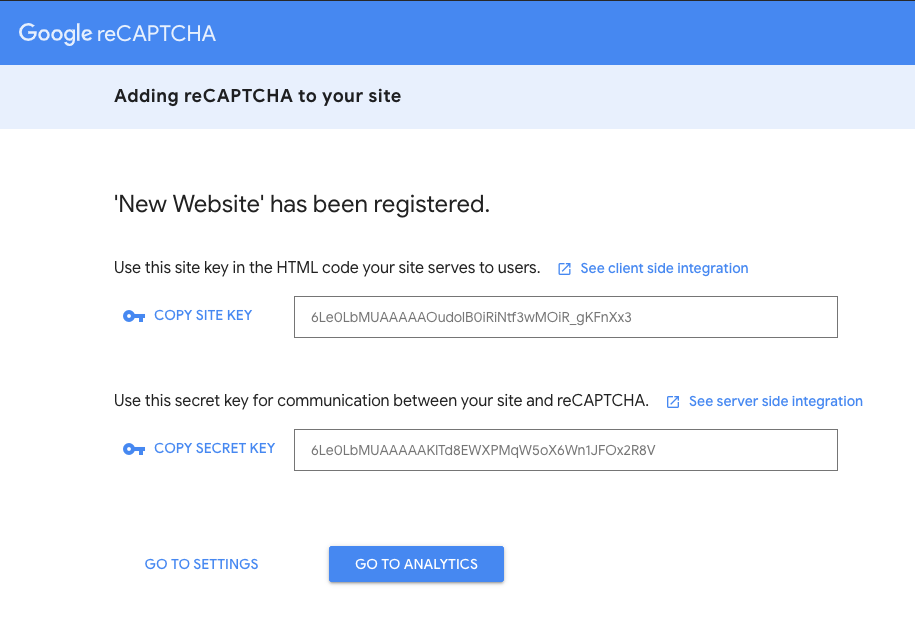
- Once you’ve added it, copy the ‘Site Key’ and ‘Secret Key.’

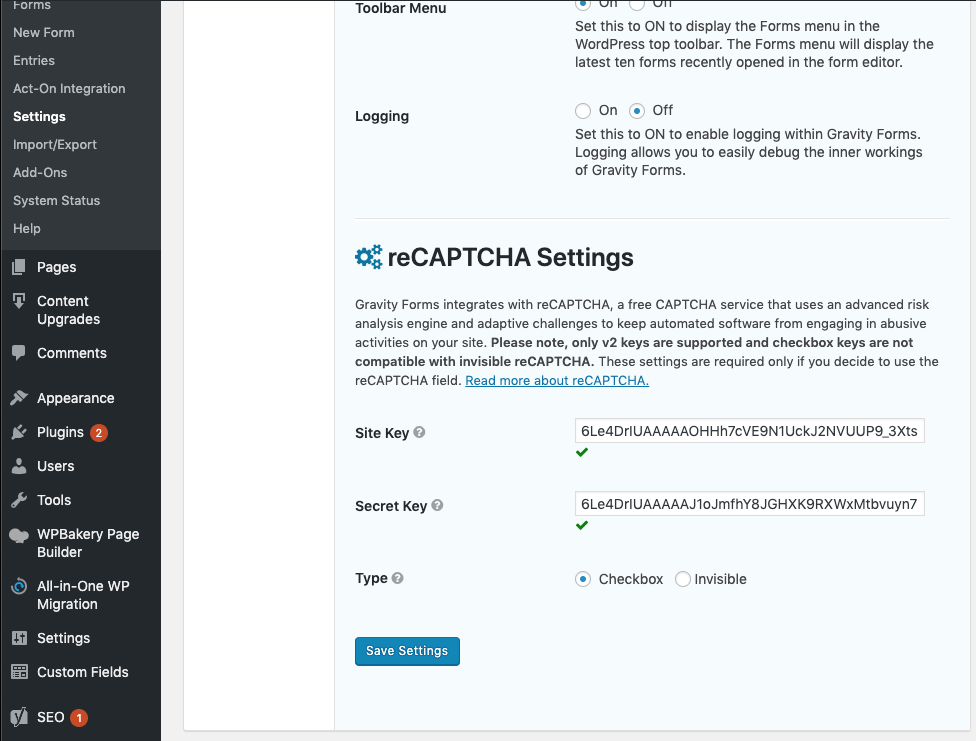
- Enter the keys in Gravity Forms under Forms > Settings > reCAPTCHA Settings and select the type: ‘Checkbox’ or ‘Invisible.’

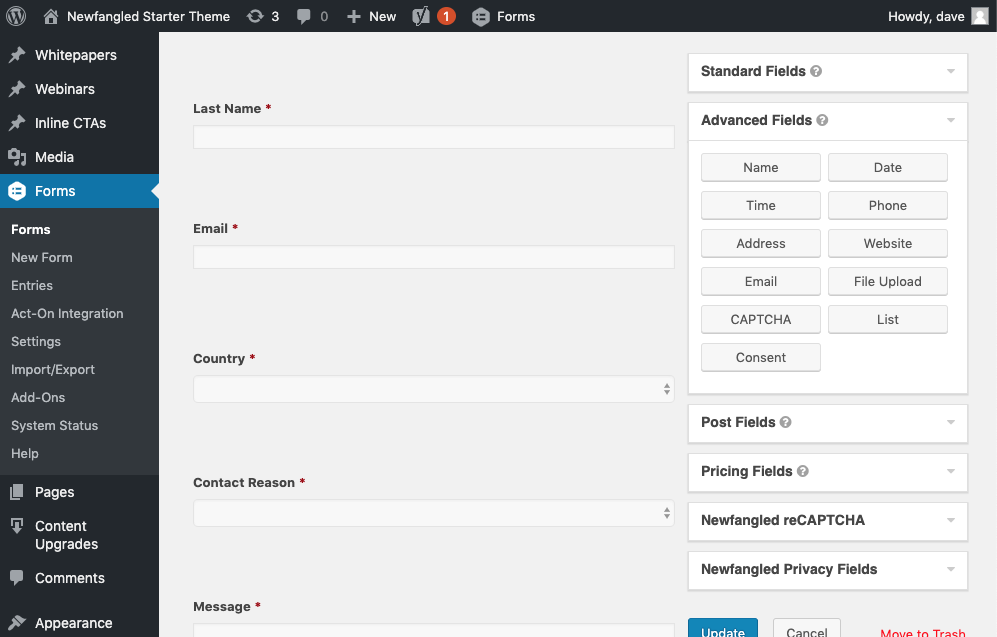
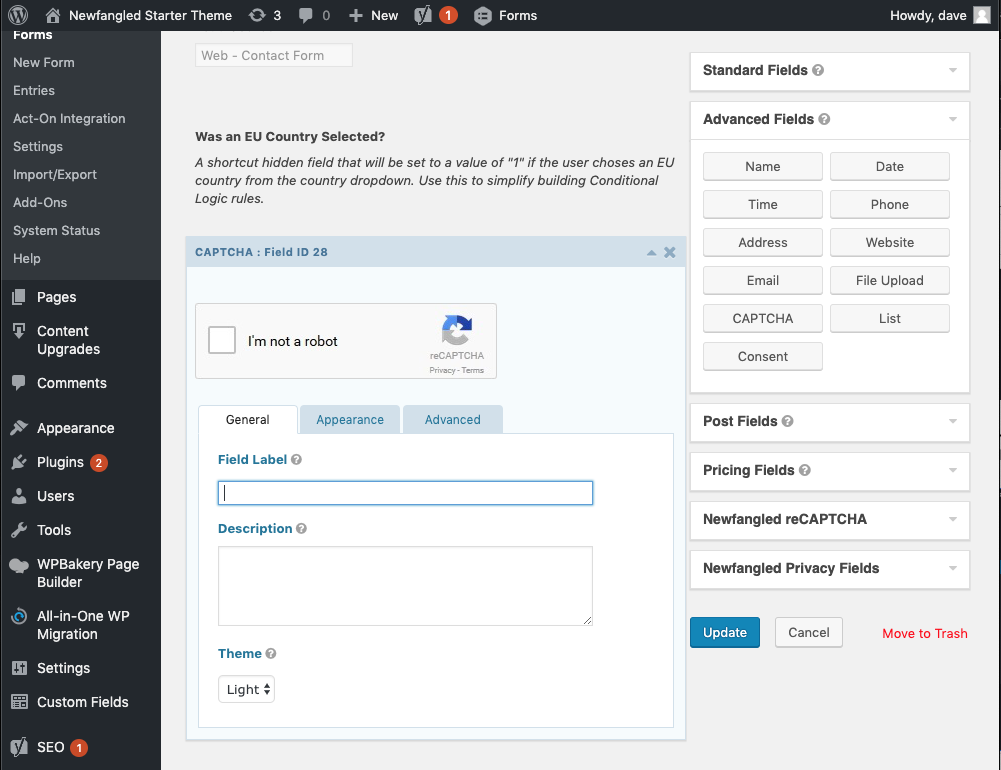
- In the back-end form builder, add the reCAPTCHA to the form by dragging it from the ‘Advanced Fields’ box on the right.

- Leave the ‘Field Label’ blank, as it will otherwise display on the public-facing view of the form.

Be sure to test the updated form carefully, ideally on a staging environment, and make any styling changes needed. If you experience any unexpected functionality after adding this new field (such as the form not submitting properly), remove the new field, and let us know what you’ve encountered.