Our clients are becoming more and more enthusiastic about using video on their websites. In the past, implementing video was a whole lot trickier than it is today. In fact, thanks to tools like YouTube, just about everything that used to be difficult about working with video has become much simpler.
No More Fussing
Rather than fussing with .flv or .mov formats, which come with all kinds of size and display issues depending upon the context of the user, I’ve been recommending that clients upload the videos they want to display on their websites to Youtube. In the past most of my clients tended to prefer onsite players — based mostly upon the perception that the YouTube brand seemed less official. But with social media logos present and necessary on marketing sites, a little YouTube logo in the corner of the video hardly communicates anything less official about a website’s video. Actually, the YouTube brand is almost synonymous with video on the web anyway, and the additional benefits to using Youtube are important to consider. For example, YouTube is valuable as a search engine — having videos or a channel there will increase visibility to those searching for video content specifically. YouTube’s default time limit for videos is 15 minutes (pretty long for web videos) but with a simple account verification (if you are a user in “good standing”) Youtube will accommodate very long videos if you need them. You also no longer need to be concerned about compatibility with Apple or other platforms. If you embed YouTube videos on your website, the iOS YouTube app will take care of playback for those using the iPhone or iPad.
How to Work With YouTube Videos in the CMS
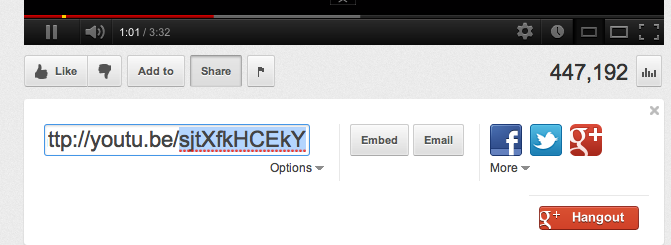
On Newfangled sites, we have been using widgets that expand in a lightbox over a page to play a YouTube hosted video. In our most recent release of the CMS, all that needs to be added is the YouTube ID, shown below among YouTube’s share options.

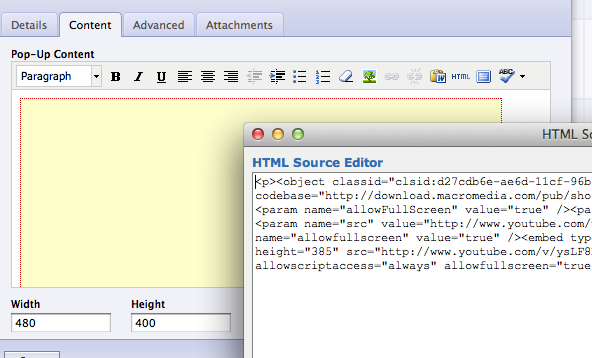
The image above below shows a NewfangledCMS edit screen with the “html view” open. For this particular site, the embed code from YouTube is simply dropped in to the content area. Recently we’ve been building these sidebar widgets to use the code, but this way is just as easy — a simple copy and paste.

How Will Your Visitors Use Video?
In many cases I think the usefullness of a video gallery page or section should be closely considered. While it might seem impressive to present a gallery of video content, I really wonder how many users go to these pages and scan through the thumbnails and watch videos this way. (Some analytics data on this behavior is perhaps another post.) But with or without a video gallery, video content supplementing the topic of a page and compelling interested users to engage is definitely the way to go.
Placing Videos in the Right Context
 A sidebar widget might be something like the widget shown to the right, placeable in any sidebar, with an image thumbnail that can be uploaded separately or showing the first “frame” of the video. Super simple and flexible. Any content page — be it a blogpost, a regular menu page, a case study page, or a newsletter page — can allow one or more videos to be placed and ordered in the sidebar among other calls to action and related content. The video will be relevant to the content of the page where it is placed, and since new videos likely are produced less frequently than blogposts or other written resources, a featured video would be separate from a related content widget that might change to feature the most recent related written resources.
A sidebar widget might be something like the widget shown to the right, placeable in any sidebar, with an image thumbnail that can be uploaded separately or showing the first “frame” of the video. Super simple and flexible. Any content page — be it a blogpost, a regular menu page, a case study page, or a newsletter page — can allow one or more videos to be placed and ordered in the sidebar among other calls to action and related content. The video will be relevant to the content of the page where it is placed, and since new videos likely are produced less frequently than blogposts or other written resources, a featured video would be separate from a related content widget that might change to feature the most recent related written resources.
When clicked the video expands into a lightbox over the grayed-out page.
A Vimeo video could work the same way — the style of a Vimeo video might be preferred — but as I mentioned the ubiquity of YouTube adds to visibility. In either case, this simple feature can go a long way: no worries about uploading to the site, wide mobile compatibility, easy to place on a specific piece of content.
