I served as the Program Director for the HOW Interactive conferences this year (I explained this briefly here), which gave me the opportunity to speak at all three events — in Washington, D.C. in September, in Chicago in October, and in San Francisco just this morning. Below is a transcript of my talk. Enjoy!

Good morning! So, we’re going to talk about the future of the web, and you can take my title there — The Permanent Transition — as sort of a subtitle. Making our way toward the future of the web is a matter of embracing a permanent transition. Don’t worry, I’m going to explain that.
And these guys are going to help me.

Two years ago, these two gentlemen announced their retirement. Does everyone here know who they are? They’re the Car Talk guys! They’re legends! They’re brothers — Tom and Ray Magliozzi — and until their final airing last October, they’d been hosting a radio show about cars on NPR since 1977. For 35 years! The show was pretty simple. Tom and Ray would take calls for an hour from regular, every day folk like you and me who had car trouble. They’d explain their problem and Tom and Ray would joke about it until the caller became frustrated and hung up. Actually, they had this uncanny ability to diagnose problems based upon their encyclopedic knowledge of cars and pretty terrible renditions of automobile sounds made by human mouths over a phone line.
Now, by 2012, these guys weren’t spring chickens. Tom was 75 and Ray was 63. Their careers had followed a somewhat windy path from engineering, to teaching, to auto mechanics, to entertainment. And though they were both still sharp as a tack, they were ready for a break. So, while it was sad to say goodbye to hearing from Tom and Ray every Saturday morning, it was certainly no surprise. And as you’ve probably heard by now, Tom just recently passed away.
But what is a surprise is that no one is picking up where they left off. Car Talk will continue in syndication, but there will be no new hosts, no new shows. Why do you suppose that is?
Maybe nobody wants to talk about cars anymore. Maybe nobody wants to listen to people talking about cars anymore. Maybe Tom and Ray are just too hard an act to follow. All obviously possible. But probably not the reason.
See, I started to notice something toward the end of the Car Talk run. Callers were always asking about their 1982 Buick, or their ’87 Camry, or their ’77 Nova. Even in 2012! Where were the hybrids? I never heard a caller ask about their Prius. Why? It’s definitely not because these cars never had anything wrong with them. I think it’s because those callers got screened out.
It had been years since Tom and Ray had run their shop. And while they knew cars like no one else, they knew *cars.* I’m willing to bet that if a Prius caller had gotten through, they would have said something along the lines of, “well your first problem is you’re driving a computer, not a car!” And then they’d laugh…
…for ten minutes.

I’ve got a friend who is a mechanic. Been one for a long time. He works for a specialty shop licensed to service Fords. We were talking just recently and he was describing how exponentially more difficult his job has become in the last 5 years. It used to be that when a car came in, he and his team could figure out what the problem was pretty quickly, get a firm quote back to the customer, and get the thing fixed by when they said it would be done. But these days, diagnosis takes more time, and more people. The veterans — who, like Tom and Ray, know the sound of a throttle control on the fritz by heart — have to fix throttle controls that fail because of a software problem, not a mechanical one.

In fact, almost everything in a car that used to be powered by good old-fashioned cogs and gears is now connected in some way to software. Engine control, power steering, anti-lock brakes, airbags — all of these are controlled by processors designed by a relatively small number of third-parties. Obviously, the same thing is true for all the futurey stuff cars have now, like driver assistance systems, GPS, audio systems, radar, etc. A car’s main CPU has to coordinate with hundreds of individual micro-controllers distributed throughout the rest of the car — each of which was designed independently — which makes it terribly vulnerable to overflow and memory problems that eventually manifest as mechanical problems.
Like, you know, your Prius’s brakes failing while you’re speeding down the highway. I think that happened, didn’t it?

Our mechanic friends have to deal with that now. I found a pretty good quote that sums up his problem pretty well:
“These days, even a relatively straightforward, albeit critical, task like throttle control is likely to use a sophisticated RTOS [real time operating system] and tens of thousands of lines of code.”
I think it’s not a giant leap to suggest that there’s no Car Talk 2.0 because today’s cars look more like computers than cars and even the software engineers who create some of their micro controllers don’t know enough about the entire system to risk taking calls for an hour from strangers who need answers.
Technological change has introduced new levels of complexity to the world of the auto mechanic, to the point where many of them — understandably — feel obsolete. They are given software to help them sift through the millions of skus that change with every new model, and software to help them troubleshoot the car’s computers, but have to learn new versions of them every few years when new technological paradigms render even their new tools obsolete. They see their skills being either devalued or made irrelevant by new technology, and struggle to find their way forward when the job looks less and less like gear cranking and more and more like typing. And who can blame them? What’s happening to mechanics is happening to us, isn’t it! We face more changes to what can be done and how it should be done than any human can possibly keep up with.
But should we feel obsolete? No, not really. Things become obsolete. Tools become obsolete. Even jobs become obsolete! But people do not become obsolete.

When things become obsolete, people move on. And so we are in transition. We always have been, and probably always will be. After all, if you strip away all the jargon, we’re simply in the business of assisting communication. We’ve done it on the printed page. Now we’re doing it on the screen. The transition between the two was actually an accumulation of many, many smaller transitions. And they continue.
So, I’ve found myself saying that this is the “permanent transition.” We’re going to have to get used to it. But hey, that’s a whole lot more hopeful than focusing on a particular endpoint and saying that such and such thing is obsolete.

After all, obsolescence is really just opportunity looked at from the wrong angle.
So what I want to show you this morning is what things and what ways of doing things are in transition right now and what opportunities that presents to you and me. I’m going to move pretty quickly — really, I just want to reframe your perspective on your place in the world and get a few new things on your radar.
The best place to start is with computer programming. Believe it or not, everything we’re experiencing now on the web — the new things we can do and the new things we can use — is an outworking of the evolution of computer programming.
How many of you here have studied programming, or are programmers, or do any programming on a regular basis? Great. So it’s possible that for the next few minutes, you may experience feelings of boredom, annoyance, or outrage. Don’t worry, it’s totally normal. Because we’re transitioning to the section of this talk in which I’m going to sum up the history of programming in five minutes. And I’m not a programmer, so… I’m sorry.

The history of programming is a story of abstraction. Studying that history feels almost like reverse-engineering years and years of cryptography — peeling back layer after layer of coded language and symbols. At the surface are recognizable words like “if” and “print”; deep down beneath, dense patterns of ones and zeros.

For programmers, the abstraction principle is both the key to unlocking that coded history and a core value: never duplicate information if you don’t have to. Over time, this principle has guided the evolution of programming from countless rows of binary expressions into much more complicated routines that are, ironically, a breeze to express — from low complexity at high volume to high complexity at low volume. In other words, we went from having to rewrite the rules of language, speech, and customs every time we wanted to say “hello” to just being able to say “hello.” And while abstraction may take today’s programmer farther and farther away from the “guts” of code, it saves an incalculable amount of time.
Which is great if all you want to do is make a few boxes of text and images appear on a screen.

Hello! (waves)
So, imagine peeling back these layers of language. That gives us a decent picture of timing — of how the complexity of programming has accumulated over the years — but today’s development environments are really better illustrated with another image…

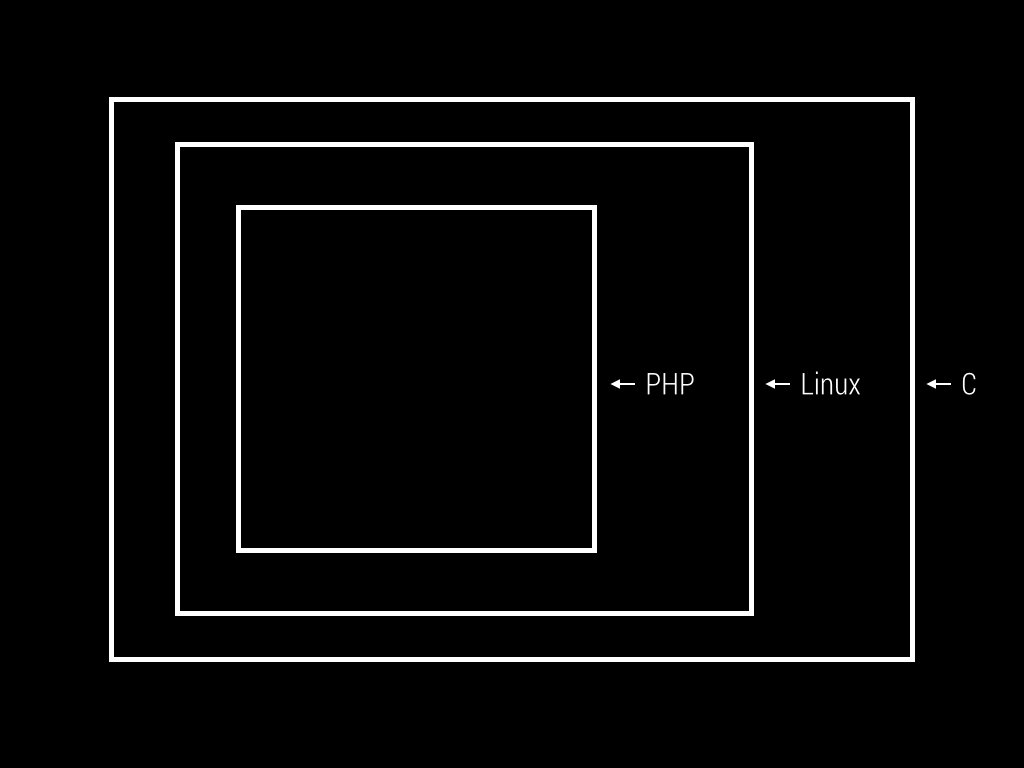
When you take a nested doll apart and reach that last, stubby little one, you realize that endpoint gives you only one option: Putting them back together again. Each doll is a bridge to the other, and no individual doll is fun enough to play with alone. Same thing with programming. Each layer was created to make it possible to do more. And so, none of today’s programming layers is truly self-sufficient. In fact, they are — quite literally — programs running within other programs. Languages spoken within languages spoken within languages. Take PHP, for example. It’s the most common of language used by web programmers. It’s at the root of things you know, like WordPress and Drupal. PHP was originally created using the C programming language, simply as a set of scripts used to maintain a personal homepage.

This guy’s homepage. That’s Rasmus Lerdorf, the inventor of PHP. And his first project is where the acronym PHP comes from: Personal Home Page. From there, it quickly expanded to become a robust language of its own, consisting of thousands of functions that programmers use to create websites. PHP has only been in wide use since 1997, and yet it is estimated to have been installed on millions of servers and hundreds of millions of websites since then.

Now, PHP is a language, but it’s also a program you install. PHP can’t run independent of an operating system like Linux, and without C — which you can think of as the next programming doll down — there is no Linux. Which means that how you express something in PHP is dependent upon how things are expressed in C. And really, it’s far more complicated than that, but the programmers are starting to glare at me, which is making me very uncomfortable…
…and really this is all about me right now (jokes). So, let’s move on.
All of this makes pretty good sense when you think of websites as one-way communication tools. You setup a server, install an operating system on it, install PHP in that operating system, then get busy writing functions in PHP. Those functions serve up the content of the website to those who access it.
And presto! Geocities!

God, that’s a thing of beauty, is it not?? I’m the last of the Gen X-ers, folks. So yeah, I like it.
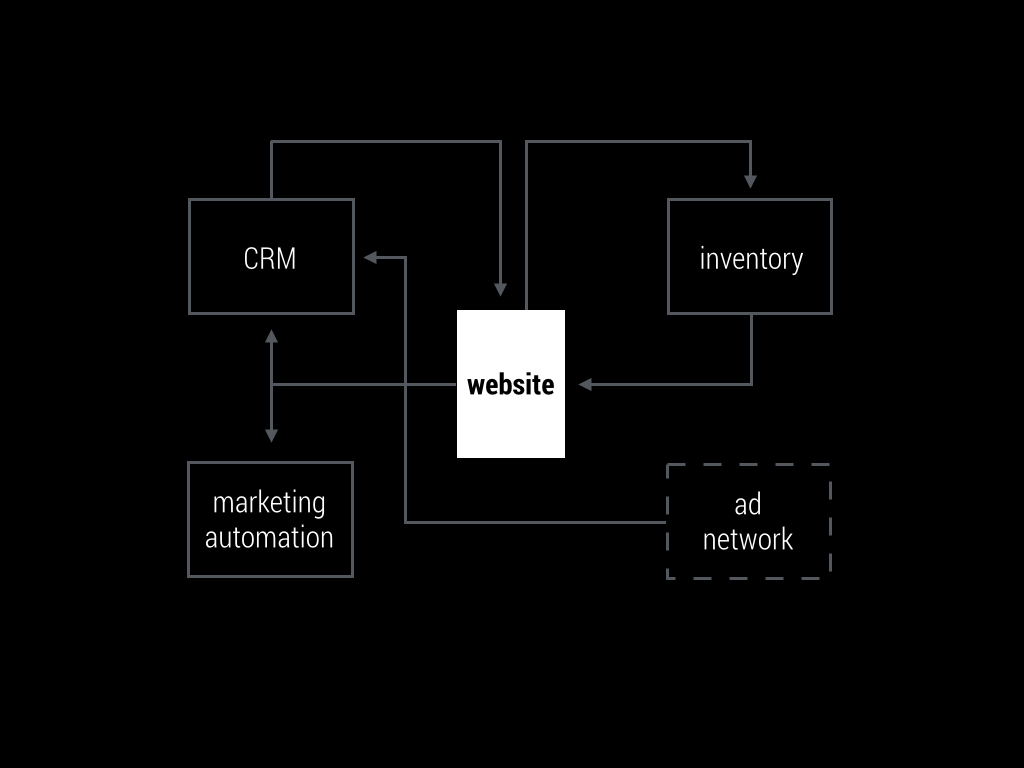
The point is, we all know that websites today do far more than just run their own programs containing and displaying information. Right? Most websites today sit at the center of a much more complex ecosystem and their job is to act as a platform on which the exchange of information between a variety of different parties can happen. Maybe they pull in information, say from a product inventory management system and display it on their pages.

And maybe they send information back — about who is looking at certain products — to a CRM and a marketing automation tool. And those offsite systems holler back at the website whenever a lead’s profile changes based upon all kinds of things that might happen, like seeing an ad from an ad network the website’s part of, or receiving an email from a drip campaign that they just look at. All of this stuff is happening all the time, and the site is the broker.
To be good at that, a website has to play by the rules that other databases set. It’s like diplomacy: different customs, different languages, different procedures. One big, complicated but fascinating ecosystem of information.

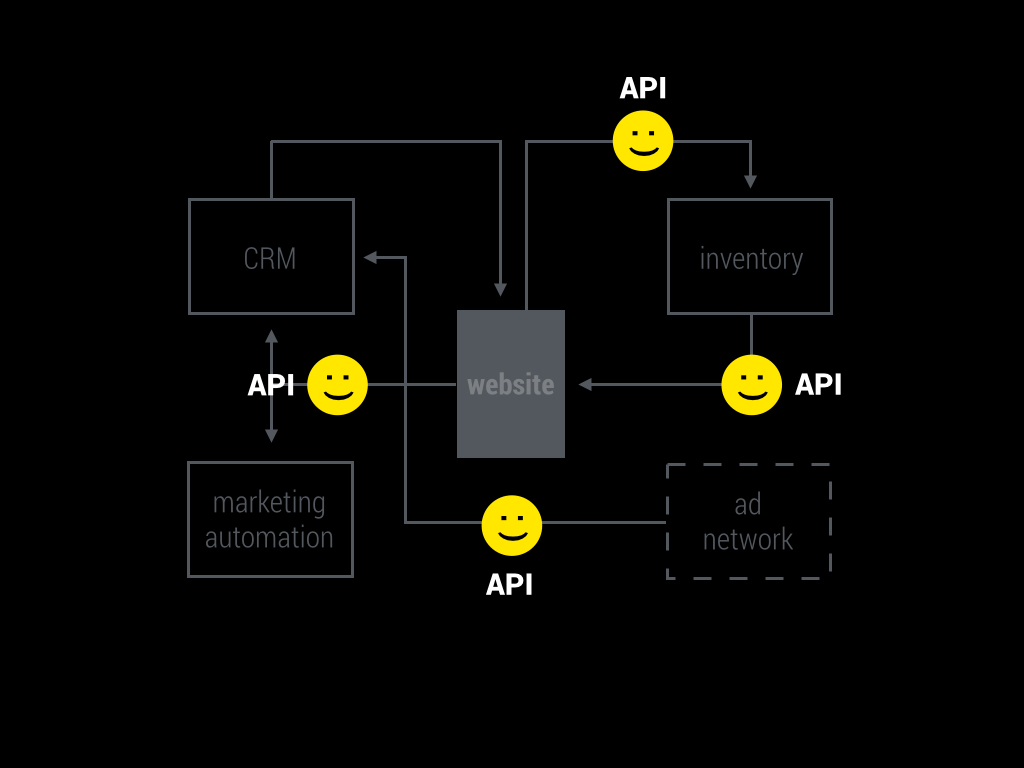
This is why we have application programming interfaces, or APIs. An API makes it possible to share content between different platforms in a variety of different ways. In fact, most of the functionality that has become pretty standard for today’s websites is reliant upon APIs from various external platforms that describe their preferred formats for request and response messages, specific terminology for objects within their databases, and any other rules or restrictions of use of content. So, whether it’s as basic as embedding content — like YouTube videos or Twitter streams — or a bit more sophisticated — like pushing and pulling notifications or web-to-lead integrations with your CRM — or ultra-complicated, like inventory reconciliation, it’s all done using some kind of API.

Thank goodness for APIs, right?
With these APIs in mind, the picture this should be painting for you is of a discipline in process — an evolution of web development from a solitary, creative act of programming, to a cooperative, logistical practice. It’s become less about building content databases from the ground up and more about brokering the exchange of content from one system to another. It’s less writing, more translating.
But wait! You probably won’t be surprised to hear that while we spend at least half of our time and effort in a web development project figuring out how things will work — planning, prototyping, that sort of thing — we often spend the equivalent amount of time on how things look. Still! And while HTML and CSS have gotten far more sophisticated over time, I’m still going to win friends and influence people by being pedantic and saying that writing HTML and CSS isn’t really programming. It’s markup. Even Javascript, which is a bit further along the spectrum toward programming, is becoming so standardized that it’s pretty rare for developers today to spend much time writing it from scratch. Instead, we borrow from libraries and maybe reconfigure it a little. Most of the stuff that we imagine when we think of websites — all the whiz bang stuff that we think is what websites are really about, like responsive grids, transition animations, slideshows, expanding and contracting layers, div overlays, tabbed interfaces, fancy menus, sticky elements, even typography — is becoming pretty plug-and-play.
Well, to be fair, plug, play, and debug. A lot.
But the point is, you find it, copy, paste, and tweak. I certainly don’t mean to cheapen any of the skills required for that, but to build a website today that consistently works within the broader ecosystem requires standardizing techniques and replicating them rather than reinventing them each time.
But are you watching closely?

Because commoditization is the price of standardization! That’s GENERIC kleenex people. Get it? GENERIC I TELL YOU! The web ecosystem is growing in platform complexity, but stabilizing in terms of display methodology.

And it has to. Think about it: if all of that complicated back and forth API stuff is constantly in flux — mostly because the people of the web are constantly moving from platform to platform depending upon who gives us the funnest shiniest free stuff or where are friends are — then the outer layer, where we interact with surfaces, read things, and find our way from place to place, has to stabilize. Otherwise, all of that effort to exchange info behind the scenes would be in vain because we’d all be too confused to take any meaningful actions. So, I’m going to go out on a limb and say that a radical shift in markup techniques is far less likely than the creation of a disruptive new platform that does something with existing information that has never been done before.

When your expertise is in connecting platforms, the appearance of a new one is opportunity knocking, not slamming the door in your face.
I didn’t even need to photoshop this, guys!
Anyway. Display methodology, old and busted. Platform complexity, new hotness.
Which means, the value of front-end web development is dropping, while the value of the unseen stuff — the information logistics working behind the scenes — is rapidly increasing. That is the future of web development.
And here’s where it might not feel true, because most design and development shops have had to differentiate the roles of programmers and front-end developers due to how complicated both sides have become. But I assure you, the front-end side is stabilizing and the very thing that a mechanic is scared of today — that a robot or program or something will replace her — is the same fear that a front-end designer or developer would be reasonable in having today.
Now, I’m not trying to frighten anyone. This isn’t going to happen over night. But if you’re thinking of your career in longer terms — 5 years from now, 10 years from now, or more — information logistics — not front-end visualization — is where you need to focus and position your development capabilities, lest you be underbid very soon from now by someone who can do it cheaper, or rendered obsolete a little further off by some system that makes it all just work at the click of a button.

When your expertise is in connecting platforms, the appearance of a new one is opportunity knocking, not slamming the door in your face. Or, as every consultant ever has said, sell strategy not tactics. We need to be building platforms, not programs.
So, I’ve made some pretty strong statements and I imagine you’re not going to just take my word for it.
Fine. I’ll prove it.

Does anyone recognize that still? That’s the part in The Sword in the Stone where everyone is yelling PROVE IT!!! after some scrawny little kid just came along one day and yanked the sword from the stone after it had been stuck there for decades and even the strongest men had given up trying. Sometimes what happens is not at all what we had in mind.
So there are two big things I need to prove. The first thing is this idea that front-end work is becoming commoditized. I think the logical argument I’ve already given you is pretty strong. But most people aren’t convinced until they see something in front of them. That’s fair enough. The second thing I need to prove is that there’s enough of that whole information logistics business going on right now to warrant all of us focusing our attention on that, rather than the next javascript thing.
I’ll start with the front-end stuff.

Who here remembers Dreamweaver?
Oh, no, that’s too many hands!
Well, if you don’t… good for you! You dodged a bullet. Or, like, one of those cartoon banana peels you’d slip on and look just silly. Dreamweaver was a piece of software that let you build a website without writing one line of code. You just dragged boxes around and made pages look the way you wanted them to look, and then kind of strung them together to make a website with multiple pages. It was sort of like what you might imagine if Microsoft Word and Powerpoint had late nineties love child. I’m making it sound pretty lame — which it was! — but I actually built many sites with Dreamweaver.
This, in fact, is what Dreamweaver looked like when I last used it. Gross.
So my question is: why didn’t Dreamweaver kill front-end web design? It did the coding for you! And, you could peek behind what you were drawing and see the code that Dreamweaver produced. I actually learned a little bit of code that way. Of course, I didn’t know at the time that the code was bad code and that every developer everywhere wanted to kill it with fire. That’s ONE reason it didn’t catch on — the bad code thing. It made for sites that didn’t work well in every browser, and site creators that didn’t know how to debug their own sites. But the other reason was that Dreamweaver made it easy to create static websites just when nobody wanted to build static websites anymore.
That was good news for programmers and developers. Since there was no viable magic website maker, they’ve kind of owned the last 15 years or so. There’s been plenty of work to go around! And things have only gotten more complex. The general method that database-driven websites made us cobble together was, rather than building websites page by page — the Dreamweaver way — we’ve been building them template by template. That was great for a while. It even looked really sophisticated, especially when content management was new enough to be a selling point. But along the way, our template-by-template method has given us the contagion of template bloat. It’s like the WALL-E future but for websites instead of fat Americans without skeletons on floaty space chairs. You’ve all read Karen McGrane at this point, so you know why this is a sign of the apocalypse. If you haven’t, you should. So now we’re exploring new ways of doing things, and one of them is modular content.

The basic idea behind this is rather than establishing a core set of content types and templates at the beginning of a project — forcing you or your client to think of everything you might need someday before you even have the chance to use anything — you build a system that gives you discrete content tools that are interwoven with a design system. That gives you the freedom to invent new ways of presenting content in the future without having to go back to the drawing board and design and build some new thing.
Here’s a specific example of what I’m talking about. This is what modular content looks like in my firm’s CMS.
This particular example is a client’s site, with a pretty uniquely designed page. But instead of custom coding specific templates, we’ve created a system that gives them full control over laying out a page as they see fit. They can drag and drop stuff around, resort it, and build on it as far as they like. They’ve got the freedom to make a page just like Dreamweaver promised, but the content database backing it up that Dreamweaver didn’t know about. We’re not the only ones doing this, of course. There are versions of this concept in WordPress and Drupal, there’s Squarespace, there’s an app called BLOCKS. The industry is obviously all about it. Modular content is so hot right now.
The most important thing is that this paradigm shift in content management requires a paradigm shift in web design. It means less page crafting for designers and more systems thinking. You’ve got to get out of the page-by-page Photoshop comping habit and in to the discipline of building design systems that are documented in style guides. Which, in the short term, means getting more familiar with markup. But don’t make a career of that. I said short-term.
Meanwhile, we’ve also finally seen someone truly make good on the Dreamweaver promise. Because while modular content gets at it, it’s a method within a CMS that is manifest in user tools. It’s a page-builder, but it isn’t a site builder.

But along came this thing called Macaw.
Like Dreamweaver, Macaw lets you create a website without having to know code, but it does it more responsibly. For one thing, it produces sound code. It’s also responsive. But most importantly, it’s a tool that’s aware of the fact that the markup it produces needs to play nice with other systems. Dreamweaver assumed it was the one-stop shop. I mean you actually put your content into the pages you made in Dreamweaver. Old school. Macaw knows you’re building a site in WordPress, or Drupal, or whatever, and is focused only on the framework. So you can actually use it. I’ve got agency partners using it now and doing only the early stage ideation stuff in Photoshop and then never touching it again from there.
All of this stuff saves us designers a lot of time!
That’s a good thing, right?
So maybe two of you are thinking, well, what am I going to do with that time? Well, I’ll tell you, you crazy two of you — look, the rest of us are like, finally! I’m going on vacation!

So what are we doing if we’re not doing all that awful busy work we’ve been doing for the last 15 years? Well, first of all — and boy am I gonna make some enemies with this — we have better things to do with our time than tweak CSS! The real value we have to offer is in figuring out WHAT we’re going to make, HOW it will work, WHAT it will do, and yeah, sure… how it will look. But not in translating how things will look into machine language. We can let that go. Let the machines do it! We should be steering our practice toward the complexity that is available to us now, and the only way we’re going to do that is to let go of some of the busy work and spend that time actually learning how things work — underneath how they look.
And just to be clear, I’m not saying you need to become a developer. I’m saying you need to understand their world — all that unseen, logistical, API stuff — so that you can steer projects with greater understanding and authority.
Which brings me to the second thing I need to prove. And to really get into it, I need to talk a bit about something I know you’re really going to love: SalesForce.

I invite you to groan audibly now. Go ahead, get it out of your system. Look, I was a kid who ate my lima beans first. Got it out of the way, you know? It’s OK… you guys are still in the denial stage. One day you’ll accept that you’re really marketers.
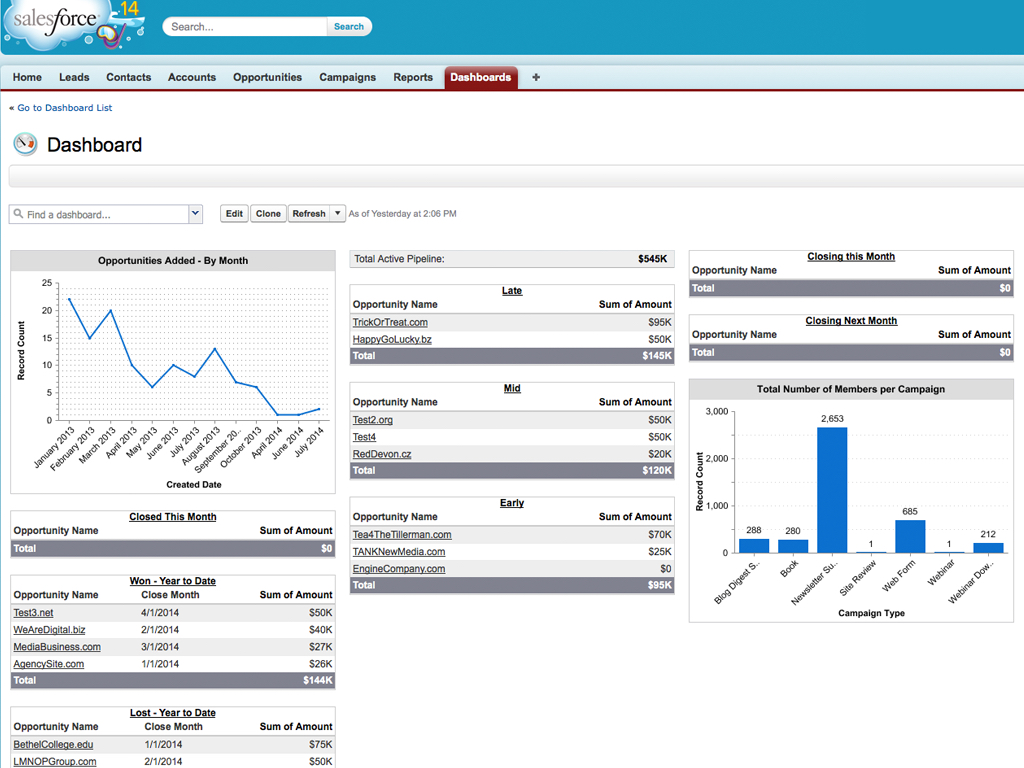
So this is Salesforce. And, no, it does’t look like much fun, does it? And, in a way, it’s not. But believe me, Salesforce is at the center of just about everything going on right now. So we have to be friends with it.
Salesforce is a customer relationship management tool — a CRM. The basic thing it does is standardize and centralize information that is of interest to marketing teams, sales teams, and support teams. In the old days, that stuff would be siloed and all kinds of annoying problems came from that. Now, marketers send lead data gathered from their websites and offsite stuff like social media, email campaigns, ad networks, retargeting, etc. to Salesforce based on a standardized structure that makes that information useful to sales teams. The leads that marketing sends through there can even be scored based upon user behavior, so that sales can better prioritize their time.
Because of this centralization, and how customizable Salesforce can be — good news, it doesn’t have to look like THAT! — an entire marketplace has been built upon it, much in the same way that an app marketplace has been built on iOS and Android. It’s a billion dollar industry. So you get the gist. Let me show you what this can make possible.
This is another quick view of my firm’s CMS. And by the way, this is not a sales pitch. You can’t buy this stuff. I showing it to you here because I want you to see what’s possible.
As a site admin, I can hop in and quickly see what individual users are up to. Then, I can dig deeper and view a more detailed profile for each one. Once a user has filled out a form, I can now see who they are, every page they’ve viewed on my site — which I can watch in real time — and every action they’ve taken on my site. I can also see how that tracks in parallel with what Salesforce is tracking — that’s the blue timeline at the bottom. This tells me how site content may or may not be playing a role as an opportunity is nurtured. We’re also using a couple of other APIs to match users’ email addresses to social media so I can see things like where they are and what they’re doing on different social networks. All useful information.
How do we get this? It’s actually pretty straightforward. A user comes to our site. We don’t know who they are, but we use a cookie to assign them a random number and track only their use of our site. We are not evil. When they fill out a form, say asking for access to some content or requesting a meeting, we match that form data — their name, their email address, and whatever other field data that form contained — with their use profile. All that info is sent to Salesforce and registered as a new contact. Straightforward. That’s web-to-lead. Now, based upon their specific behavior on our site, we score them. So, perhaps they downloaded a couple of webinars — plus 10 points — and looked at our pricing page — plus 50 points — and requested a meeting — plus 100. You get the idea. That all tells sales that they’re ready. No pushiness needed, great for the customer. And no wasted time, great for the salesperson.
Meanwhile, we’ve got this master profile in Salesforce. So when a user fills out another form — say a request to download a whitepaper — we don’t ask them for the same information again. We already know their name and email address. Now we ask for other things — like their title, their company name, their industry, or whether they partner with firms like mine. With every call to action, we run through our master profile, slowly learning more and more about our prospect and never making them jump through the same hoop twice. This is called progressive profiling. Of course all this stuff is voluntary. It’s in the privacy policy. And all they have to do is dump their cookies if they don’t want to play. All of this is possible because of several APIs that exist to translate several different languages, each of which is talking about the same objects — the lead, the actions, the pages, etc.
I don’t know if that sounds very sophisticated to you, but that’s actually a very common marketing example.

Put that same example in an e-commerce context and you have a whole new level of complexity as inventory data is mixed in with audience data.

Put that same example in a publishing context, and you have a whole new level of complexity as behavioral tracking data is passed to Ad Networks, translated to demographically targeted profiles, and passed to thousands of other websites that use it to control what information they show.
This is all stuff you’ve seen, probably in the last 24 hours even. And all of it is reliant upon APIs to figure out the logistics of moving the same pieces of information— you, your actions, the content you’re looking at — and all of its associated data from one place to another
Why is this important to us? Well, because figuring out those logistics is going to be what we do now.
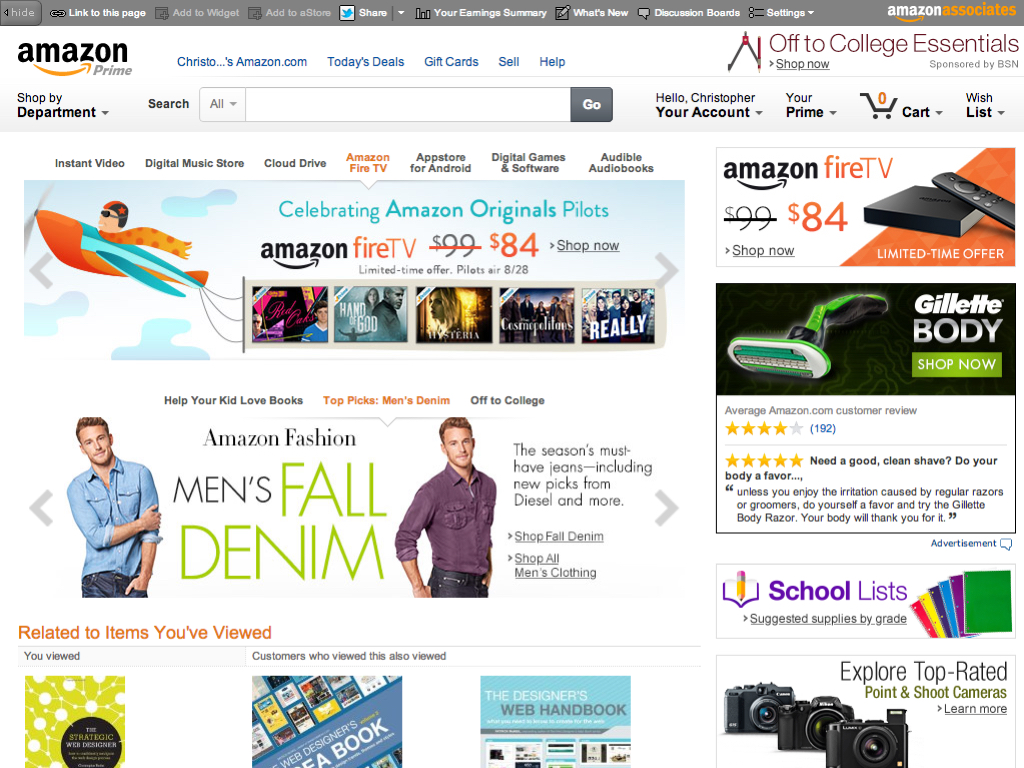
I flashed Amazon up there briefly. Let’s think about them more broadly for a moment.

What Salesforce is doing for sales and marketing — centralization and standardization of information storage and transmission — Amazon is doing for e-commerce.
How many of you here have built or worked on e-commerce sites? [Many hands are raised.] Ok, so listen up. If you’re committed to Paypal, Intuit, Shopify, or even Magento, know that each of them — even at their various levels of reach and complexity — will eventually be subsumed by Amazon, either by direct acquisition or by the inevitable customer attrition that will occur when they simply can’t offer a better deal than Amazon. Right now, Amazon has a mix of offerings, including installable storefront systems as well as payment processing. It’s a bit of a mess right now, frankly because few solutions do both of those things really, really well.
In fact, the more sophisticated the e-commerce store, the less satisfactory an out-of-the-box storefront architecture is going to be. Same thing with a processor. If you have a client that requires the sophistication of one of Paypal’s top-tier processing services, they’re probably going to need a custom architecture and inventory system and be willing to pay for it, rather than be shoe-horned into something amateur like an offsite Paypal storefront. Now, of course, there’s plenty of nuance in between. But the world of e-commerce is relatively fractured in this way and, therefore, offering a prime opportunity for the right platform to consolidate it. Even today, e-commerce represents just a single percentage point of overall, “offline” commerce. It’s got nowhere to go but up. And that’s why so many are willing to pour cash into it.
Oh, and by the way, that new iPhone payments thing? That makes every transaction e-commerce! I’m telling you, this competition is just getting going. But Apple payments aside, I think Amazon is likely to do pretty well. Because it’s one thing to be everyone’s wallet, but it’s another to be everyone’s store!
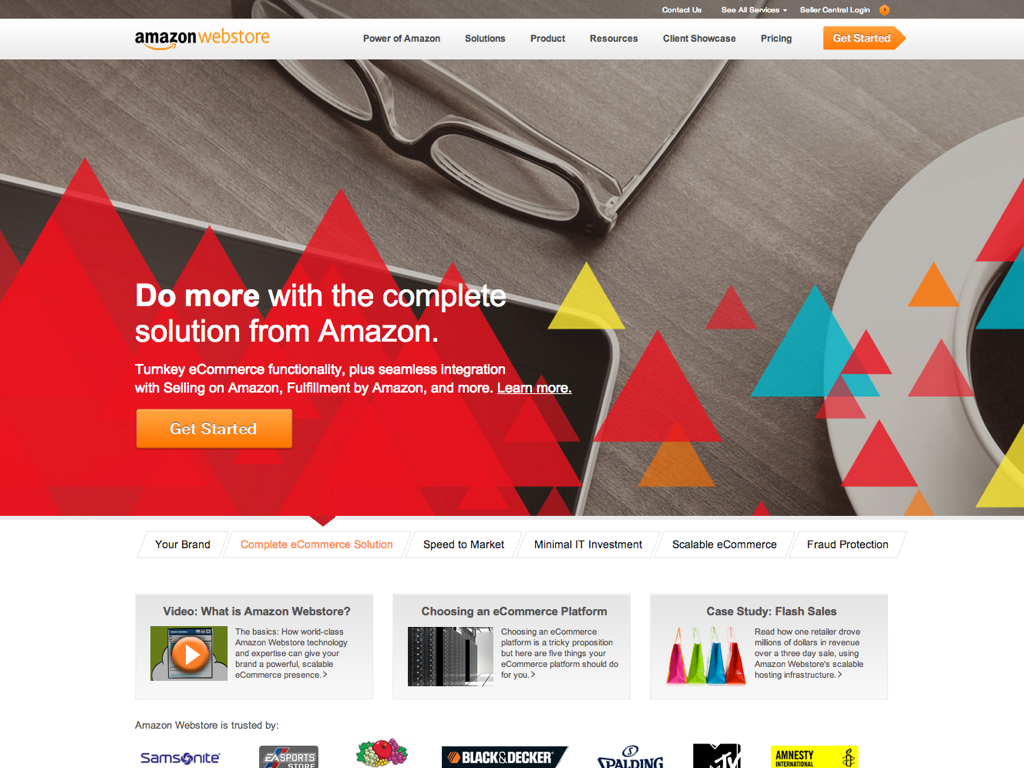
For many, Amazon already is THE e-commerce platform. And yet there are plenty of indications that they’re just getting started. The closest thing they have to a consolidated offering now is their Amazon Webstore platform, which is pretty compelling if you’re willing to cleave your online marketing and sales.

You can build an entire web storefront with integrated processing (that’s the part that approves your credit card) and fulfillment (that’s the part that retrieves what you bought from a warehouse and make sure it’s boxed and sent to you) using Amazon Webstore — cool! — but! it’s not a CMS, so adopting it means limited content templates, limited integration with all those third parties I’ve been talking about, limited integration with your marketing-focused website and content, and a few other things that don’t exactly look solid from a user experience standpoint — like, separate store URLs, centralized checkout screens that are even less customizable, etc.
So no, it’s not a silver bullet. But, it’s also not going to be the last thing they build. It’s step one. Step two and beyond involve expansions in all the disparate pieces of e-commerce: storefronts, payment processing, AND fulfillment.

In fact, this report from The Kernel argued that Amazon will move into logistics. Well, duh. They’ve got more information about us than anyone! But The Kernel piece wasn’t talking about information logistics. It was talking about moving stuff from place to place — from factory to warehouse to your front door by way of good old-fashioned shipping containers and trucks. Look out UPS! Look out FedEx, DHL, even the post office!
But what about information logistics? The Kernel piece mentions that Amazon has an API for its retail fulfillment system. How long until Amazon takes what it learns from its storefront system — Amazon Webstore — and its fulfillment API, and joins them into a truly wall-to-wall e-commerce solution? Inventory management + storefront + payment processing + fulfillment? When they do, look out Paypal! Look out Authorize.net, Chase Paymentech, and Stripe!
Those are all processors. I know, boring.

Ok, so what about something more exciting?
I could see them moving into product development, too. After all, offer me solid software that connects to my 3D printer, and I could consolidate my entire widget business — see, I’m fun, I make rubbery spaceships and dinosaur heads that you can put on your desk — I could consolidate everything, from development through fulfillment , with Amazon.
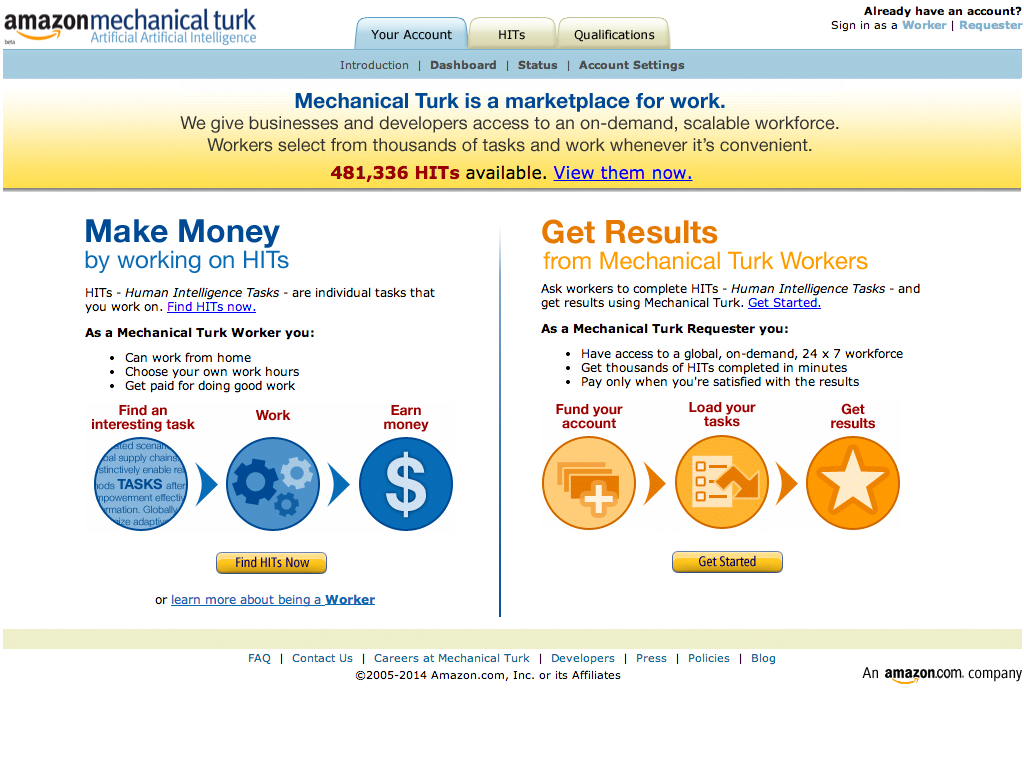
Here’s why I think that. Right now, Amazon is running a program they call Mechanical Turk.

Mechanical Turk is a system that allows you to outsource “menial” tasks to real, live people for really lousy pay. It’s like Uber for office work. Gee, I wonder why there’s no Techcrunch piece gushing about how they’re DISRUPTING the office! Probably because that sounds really stupid. This isn’t really a disruption. Amazon is calling this “artificial artificial intelligence.” Aside from taking their cut of every transaction, the real value Amazon derives from this business is in R&D — in studying these simple tasks and building algorithms that can automate them.
That process, of first outsourcing commoditized services, studying them at high volume, and then reproducing them with software, is reproducible with just about any technical service that drops to commodity level — remember my earlier warnings about front-end development? Well. When artificial intelligence is actually just a scaled human army, what it can do is accelerate the systems and processes that we’d otherwise wait to build until real artificial intelligence exists. But if there’s one thing we know from Amazon’s growth, nobody wants to wait for much of anything. And Amazon has the resources and reach to meet our need for speed. Look out front-end developers! Amazon is saying there is nothing that we can’t package and offer cheaper than you. Amazon wants to be the platform to end all platforms.

Guys, Frodo failed! Bezos has the ring!
Again, I’m not trying to scare you. I mean that.
The good news is there is some good news! While software is becoming more and more complex, and introducing automation where we used to assume custom, USE is still the big opportunity. USE — understanding it, planning for it, designing for it — is still something we can offer. Keep in mind that all those scenarios I just sketched out all rely upon deep user experience work in a variety of different contexts. This is why UX is a job now, not just because it’s a trendy term that nobody can agree upon. It’s a way of expressing interaction design that transcends the deliverable and focuses firmly on the abstractions, the exchanges of information, and the planning that connect the two.
So yes, in the short term, we’re hurtling toward a post-comp era, as Dan Mall puts it. But beyond that is more of a post-form era.
Our job as designers is to form with intent. But it doesn’t stop being our job when we can’t see — on a page or on a screen — what we’re forming. That’s a reality that has been embraced fully already. If it wasn’t, none of this stuff I just showed you would exist. So, if we’re willing to embrace that too — to define ourselves as people who form with intent — the future is open to us. We’ll have jobs. If we make the right decisions.
I don’t know about you, but I could a bit more encouragement than that. All of this might feel daunting. Some of you here might be saying, oh god, I’m still making a print to web transition and this guy is talking about stuff I can’t even see. And I get that. I have that barely keeping my head above water feeling all the time. So here’s the good news:

Kevin Kelly, founder of WIRED Magazine and author of What Technology Wants, says, “you are not late!” He goes on to say — I’m about to read a very long quote; I’ll tell you when it’s done. He goes on to say this:
“…from our perspective now, the greatest online things of the first half of this century are all before us. All these miraculous inventions are waiting for that crazy, no-one-told-me-it-was-impossible visionary to start grabbing the low-hanging fruit — the equivalent of the dot com names of 1994. Because here is the other thing the greybeards in 2044 will tell you: Can you imagine how awesome it would have been to be an entrepreneur in 2014? It was a wide-open frontier! You could pick almost any category X and add some AI to it, put it on the cloud. Few devices had more than one or two sensors in them, unlike the hundreds now. Expectations and barriers were low. It was easy to be the first. And then they would sigh, ‘Oh, if only we realized how possible everything was back then!’ So, the truth: Right now, today, in 2014 is the best time to start something on the internet. There has never been a better time in the whole history of the world to invent something. There has never been a better time with more opportunities, more openings, lower barriers, higher benefit/risk ratios, better returns, greater upside, than now. Right now, this minute. This is the time that folks in the future will look back at and say, ‘Oh to have been alive and well back then!’ The last 30 years has created a marvelous starting point. A solid platform to build truly great things. However the coolest stuff has not been invented yet!”
What Kevin Kelly is saying is, we are always just stepping in to this rushing river. That’s kind of what technology is like. And we’re just dipping our toes in. And it is always shockingly exhilaratingly cold to the touch at first. Doesn’t matter if you’ve been doing this since 1994 or are just getting out of school now. That’s the truth when technological change is the medium. This is a good thing. It means we don’t just make a print-to-web transition and then settle in with our expertise. It means we are in a permanent transition.
And here’s something about dot com names in 1994.
Reading Kelly reminded me of a story from back 1994 — roughly when that picture of him was taken.
Here’s what he looks like now, by the way.

Mad tekk up in this piece!
Ok, so back to 1994. One of his colleagues at WIRED had discovered that Mcdonalds.com — the domain — was available. Nobody had registered it. So he picked up the phone and called McDonalds. He told them to buy this domain, like, right now! They were not moved. McDonald’s media relations person told him, “I’ve left a lot of voicemail for people, but no one seems to know anything about it.” So he bought the domain. So just so we’re clear on this, in 1994, some WIRED writer owned the domain for the biggest fast food chain on the planet! And just in case you’re thinking: “C’mon, that was 1994! That was the stone age. Of course there was opportunity then — nobody was on the internet yet!” Well, nobody? Let’s question that.
Yahoo.com was there in 1994. It looked like this.

And yeah, it was pretty darn basic. Like sticks and stone tools basic. But they were just getting started. All they cared about at that point was being the web’s librarian, so they didn’t need much more than text and links. So they make sense on the internet of 1994. But McDonalds? You’re probably thinking, well, nobody was going to buy a burger online, so what was the point?

Well, here’s a tiny investment firm’s website in 1994. Ever heard of them? Ever heard of them outside of a web nerd’s talk about web history? I didn’t think so. But there they were in 1994. Was anyone going to make an investment transaction online back then? No. But there they were anyway.
The web of 1994, after all, wasn’t exactly a technological marvel, right? I mean, it had hypertext and maybe the occasional picture that would take forever to load. At that point, it was really just a place to be. We had to wait over a decade to get the good stuff, you know, like video over the internet. We had to wait until 2005 for YouTube to give us video on the web, right? Well, actually, we did have video on the web back in ’94, too.

Here’s the world’s oldest webcam, showing you the fog of San Francisco since… you guessed, it: 1994! Things really moved quite quickly back then in the stone age. Just a year later, Amazon.com launched. It looked like this.

Yep, pretty spartan. But look! You could buy books on the web. You could create an account! Very sophisticated. And all of that behind this very plain facade.
Just year later, McDonald’s got their domain name back. And here’s what they did with it.

The low res of 1996 really worked in their favor, didn’t it? You might think those kids are laughing, but I assure you, if you were to zoom in and enhance SVU-style, you’d see that they are screaming.
Ok, so fast FORWARD another ten years and we got this beauty.

The Facebook. In 2004. It actually looks pretty stoneageish, too, doesn’t it. And it’s not because this is now ten years AGO. It’s because this is how beginnings look.
And that’s the whole point. You are not late! But you will never stop feeling late until you stop assessing the situation by what you see right in front of you.
This silly survey of the last twenty years of the web shows that the real innovations we’re likely to recall — that suddenly, we could publish, archive and search information through our computers, that we could buy things with the click of a mouse, that we could be entertained, that we could connect and communicate with one another virtually — are all experiences. They are, and always have been, more about what they do and what experiences they facilitate than how they look. We are not in the artifact business. We are in the experience business. When you put it that way, you are suddenly liberated of this small notion that interaction design is about producing things to look at. No no no! It’s about connecting things. It always has been.
So we don’t just build websites anymore. We’re in a permanent transition. These sound like radical ideas. But they’re not really. Not if Kevin Kelly is right. Websites are just one of the many tiny tips of the internet iceberg. Thinking of the internet in terms of websites is about as silly as thinking of the sewer system in terms of manhole covers. But we don’t just build websites anymore because we’re NOT interested in the manhole covers. We’re interested in what’s beneath them. And if you’ll forgive me pushing the metaphor into some naughty language, if you want to start working with the real s***, you’re going to have to get out your crowbar, pry up those lids and dive in.
Thank you all for listening!

If I’ve scared you, I’m sorry. It’ll be OK. If I’ve excited you, hooray! If I’ve inspired you, you’re welcome. Either way, let’s talk about it.
You can grab me in between any of the remaining sessions, or you can find me on Twitter @chrbutler or at Newfangled.com. Also, I’ve got a newsletter I send out every week called Don’t Think About the Future, which you can subscribe to at tinyletter.com/chrbutler.
Thanks again!
