Chris Butler wrote a great post last July about Quality Assurance (QA) in which he outlined the different types of QA Newfangled does and how it’s integrated into our web development process.
One of those QA types involves checking for site functionality, browser compliance and content integration after the client has finished entering their content but before the site is sent live. I’ve executed this type of QA on several sites and thought it might be helpful to share my checklist as well as a couple of tools I use when compiling a QA report.
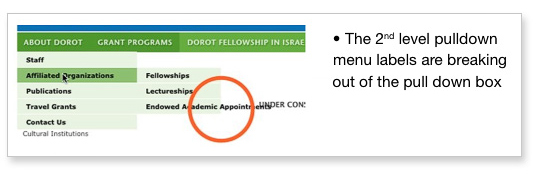
Typically, I start by clicking through every page and link on the site, taking notes as I find browser anomalies or bugs. I’ll describe the problem in a text document and include a URL for the page. Sometimes I’ll include an annotated screenshot of the problem (see below). A great tool for this is Skitch (Mac) and Greenshot (Windows). I also use the Web Developer toolbar add-on for Firefox to test javascript, auto-fill forms, view HTML source code, etc.

My QA Checklist is divided into three categories: Critical Functionality, Important Functionality and General Usability. Critical Functionality bugs include things like code errors, non-functioning forms, broken links and cross-browser incompatibility. Important Functionality includes broken page templates, bad page security and blank or missing pages. General Usability issues include poor or missing SEO data, text legibility, inconsistent navigation and so on.
Once the QA report is compiled, I create a PDF that one of our developers will review and address each item in the report. Sometimes a second round of QA is done just to make sure we’ve shaken out as many bugs as possible from the site before it goes live.