If you’re still holding out on subscribing to Adobe’s Creative Cloud service because you don’t want to give up your legacy copy of Photoshop (I know, you paid a lot of money for it and I can relate), you’re missing out on a lot of great features for designing and mocking up web pages.
“But what about Sketch?” you ask. I’ve checked out Sketch and it’s a great layout program. It has the potential to be a Photoshop replacement in the near future but it’s not quite there yet. I would like to see some finer typographic controls added before I consider transitioning completely away from Photoshop. However, there’s no doubt that newcomers like Sketch have motivated Adobe to make some much needed changes to its flagship program.
In this post I’m going to cover four features of Photoshop CC that I’ve come to rely on in the past year. Some of them have been part of the application for a while but some have been recently updated as well.
Artboards
Artboards have been part of Photoshop’s competitor, Sketch, since its launch and I have no doubt this fact persuaded Adobe to include this feature in its 2015 version of Photoshop CC. Nevertheless, artboards are a great addition to Photoshop.

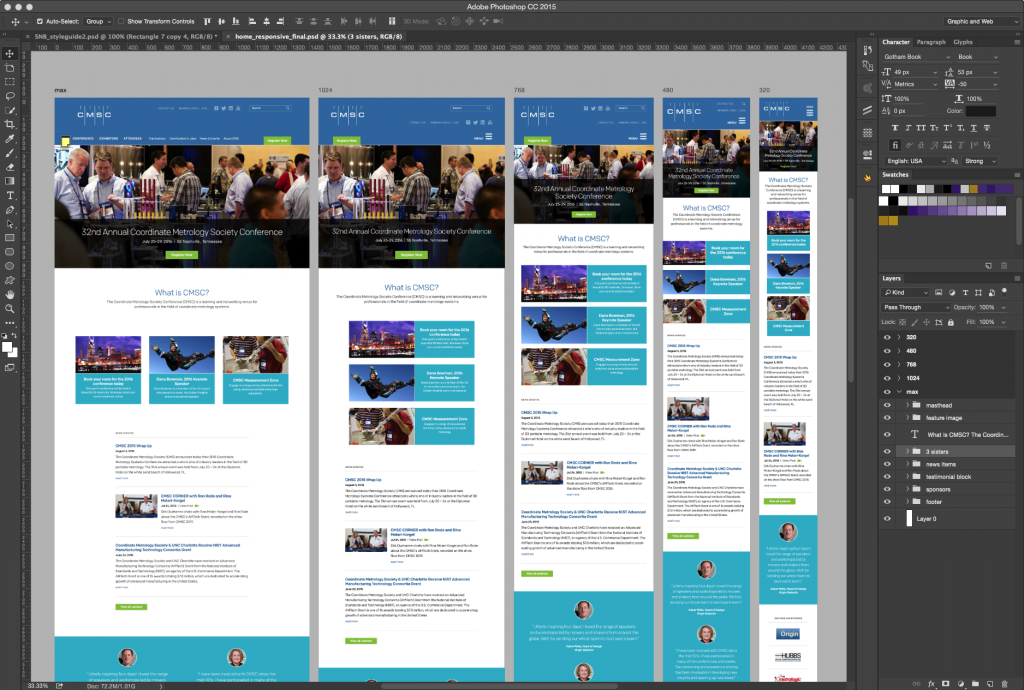
Click image for full size view
You can enjoy an infinite workspace with multiple individual boards, each board with its own set of layers. I use this feature to work out the responsive breakpoints for a web page template. I can see all the breakpoints at a glance and I don’t have to stack up multiple breakpoints in a single layout. Once I’ve created my full-size layout I simply create a new artboard (Layer > New > Artboard) and then copy over any layers I need to the new board.
Resizing artboards is as easy as selecting the artboard layer in the layers palette and changing the height and width in the Options bar. You can also export any individual artboard (or all of them) as a graphic using Photoshop’s Export feature (File > Export > Export As).
Linked Smart Objects
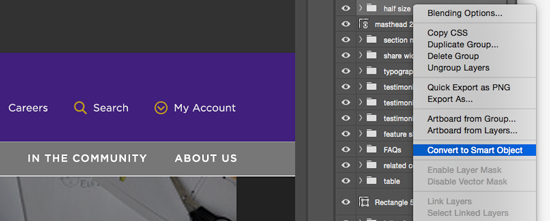
Photoshop CC introduced this feature in 2014 but I’ve only recently started using it (What can I say? I’m not an early adopter.) This feature has saved me a lot of time in making changes to universal elements over multiple Photoshop files. For example, when I create a masthead for a web page I transform those layers into a linked smart object. This generates a special, editable Photoshop file (.psb). If I make a change to the masthead later (like enlarging the client logo) that change is automatically sent to all the instances of the masthead and I don’t have to open every single page template and make those repetitive changes manually (can you say extra coffee break?).

Another advantage of a linked smart object is that each instance of it is only a single layer in your Photoshop document, which makes overall file size smaller. You can read more about linked smart objects here.
Smart Guides
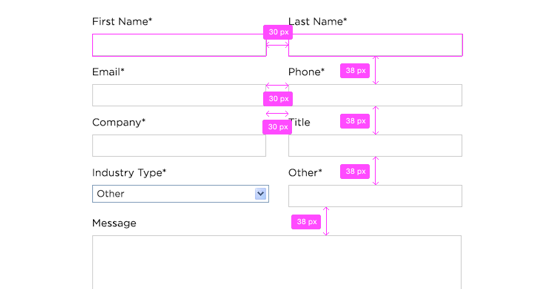
To measure the distance between objects in a layout I used to draw a marquee box between them and check the info palette for the pixel measurement. Later, I used a Photoshop plug-in called SpecKing. Photoshop added Smart Guides about a year ago and it makes arranging elements in a layout much easier. By holding down the Command key (Mac) you can instantly see pixel distances between objects and snap objects in alignment to each other.

Typekit Integration
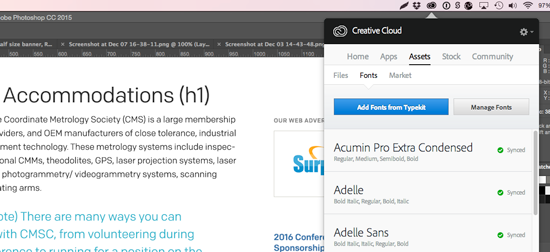
Back in 2009, web fonts became widely available and the web design universe became a better place. Typekit was one of the first to offer a great collection of web fonts through a subscription service. Adobe acquired Typekit in 2011 and later made it part of their Creative Cloud service. If you have a Creative Cloud account you can now sync fonts from Typekit to use directly in Photoshop. Synced fonts show up in the font list alongside your installed fonts and have all the same features (ligatures, small caps, etc.). This cool syncing feature will save you the expense of having to buy screen font equivalents of the web fonts you’re using in your layouts.

Conclusion
These are just some of the features that Adobe has added to Photoshop over the last 18 months and I’m glad the 25 year-old application is getting some much needed updating, especially in the area of web design. The latest version of Photoshop (CC 2015) contains a technology preview called Design Space, with a slimmed down interface and tools specifically made for screen designers (unsurprisingly, it looks a lot like the Sketch interface). I haven’t checked out Design Space yet but, when I do, I’ll let you know what I think.
In the long run, Sketch may overtake Photoshop as the go-to app for web design, mostly because it’s lightweight, affordable ($99), and doesn’t require a subscription like Adobe’s Creative Cloud. Sketch is certainly getting a lot of buzz from the web design community and it’ll be interesting to see how its challenge to Photoshop plays out over time.