I want to talk to you about scope creep.
No, not the wait, we never talked about e-commerce! kind of scope creep. Too much is said about that variety of scope violation, and frankly, I’m not convinced that it actually qualifies as creep anyway. Most of the time, when that big-but-not-included-feature comes up, we can simply say, “that’s not in scope,” and explain why and what it might take to add it if necessary. That kind of thing should never be allowed to throw a project off course. This is what “phase two” lists are all about; they exist to catch all those features that are not feasible to do now, but could be manageable later. Under their own budget, of course.
But like I said, that’s not exactly scope creep.
Scope creep is the kind of thing that accumulates so slowly and subtly that you don’t realize it’s happening until it’s too late, like when you’ve already promised it or, worse, when you’re already building it. Scope creep is like slowly loading up your plate with little portions of everything on the buffet until you realize man, this plate is getting heavy and omigod I can’t eat all of this, what was I thinking! Except, for the metaphor to work in our case, we have to imagine escorting our clients to the buffet and willingly loading up their plate with every single thing they want knowing full well that they have no hope of eating it all (and that price-per-pound buffets always win by betting on big appetites).
The only way for that to happen is if we—not our clients—let it happen. That is the kind of scope creep I want to talk about. The kind that, though we may want to blame our clients, is really our responsibility.
Taking Orders is for Scope Creeps
First, the most important thing to remember is this: your client is paying you to lead them, not to take their order. Leadership involves helping them navigate decisions on the basis of a core goal that can serve as a rubric—for instance, will this feature help them attract, inform, and engage prospects and, ultimately, grow their business? On the other hand, order-taking easily leads to scope creep because it’s so inert. When our contribution is simply taking down a list dictated to us, we are not activating our critical thinking. That tends to result in interactions like this:
“We need a slideshow…”
“Ok.”
“…and we’ll need to be able to add images to it…”
“No problem.”
“…and control the speed of the slides, of course…”
“Cool, cool.”
“…and their sort order…”
“Uh huh.”
“…oh, and can we overlay text on each one?”
“Sure.”
“Great, we’re thinking like 15 to 20 slides for each slideshow…”
“Each?”
“Right, we need one of these on every page.”
“Oook.”
“Oh, and it should show a different slide each time a user comes back to the page…”
“Well…”
“…so we’ll need some kind of cookie or something-right, cookie?-to keep track of which images the user has seen…”
“Wait, what?”
Sound familiar?
It’s Just a…!
Our developers call this a “just-a.” They’ve summed up dialogues like this one with that phrase plenty, and no matter how many times it’s been said in the last fifteen years or so, it always causes them to erupt into laughter. Whenever anything is thrown in, they’ll say (often in unison), “it’s-just-a!” But just so we’re clear, they’re not satirizing the client. No, they’re satirizing us—the designers, account managers, project leads—the people supposedly managing the process. Why? Because they know that scope creep always gets by with a little help from its friends. And they’re absolutely right. They know about dialogues like the one I included above. We who do not think critically are scope creep’s friends.

You Owe it to Your Clients to be Critical of their Ideas
So back to my first point: we are here to lead our clients, not to take their order. That requires being critical. Not critical in the sense of making value judgements (e.g. “that’s a dumb idea”) but in the sense of deconstructing ideas in order to justify them. We’ve got to get comfortable with challenging our clients’ requests by asking: Why? What is it for? How will it work? Who does it benefit? What does it cost? We can do this gently and kindly, by the way. I’m certainly not suggesting that we assault our clients with some kind of 3rd degree treatment. Our job is to help them make decisions, keeping in mind that there are priorities to consider with every possible feature: the purpose of it, the user experience, the content management experience, and of course, the cost—not necessarily of that specific thing, though that can be an issue, but of all these little features in the aggregate. In the end, managing the little things is the most powerful means of avoiding scope creep we have.
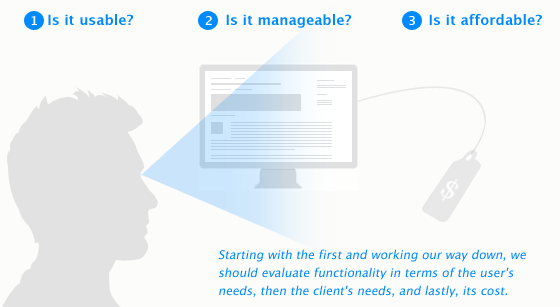
With that in mind, I’d like to suggest a three-tiered system for evaluating any piece of functionality, no matter how small (“just-a”) it may seem. Starting with the first and working our way down, we should evaluate functionality in terms of the user’s needs, then the client’s needs, and lastly, its cost. Strategically speaking, I find that cost as an arbitrator tends to provoke strong emotions and dissent—no matter how practical an argument it may present—whereas thoughtful, user-focused arguments are much harder to argue with. This is why I recommend keeping budget-focused arguments against minor functionality in reserve. Use them only if user-focused arguments don’t convince your client.
To demonstrate this system, I’m going to use an example similar to the slideshow that was referenced earlier in the you + client dialogue. (For the record: If you’re a client, this example is not about you. Scope creep of the it’s-just-a-slideshow variety is probably the most common example of exactly the sort of lots-of-small-features scope creep this article is about. It comes up all the time. So, if you feel like I’m making a veiled reference to your project, don’t worry, you’re in good company 😉 )
Bad-Idea Triage
To review, here’s the scenario: You’re prototyping (or wireframing, if you’re into that) a new web project with your client. They mention that they’d like to have the ability to include a slideshow on each page—one that can support an unspecified number of images (implied: unlimited). Instead of cycling through them, it would only show one of its many images per page load and, specifically, only an image that the user has not yet seen. The idea here is to consistently deliver a “fresh” visual experience to repeat visitors.
So, let’s dissect the idea…
1. Does this feature meet the user’s needs?
Another way to put this is, does this functionality enable a probable outcome? I would say no.
The client mentioned that they’d like this feature to not be limited to a certain number of images. From their perspective, that gives them the most freedom, which in and of itself is no problem. So let’s say that they have the ability to create five unique images (per page, remember, but I’ll come back to this in a moment). In order to make it possible for a repeat visitor to see a new image each time she returned to this page (well, really, only up to five times since that’s the number of images we’re working with, but sure, it could be ten or twenty or more) the site would have to place a cookie in that user’s browser that kept track of which pages she has viewed and which images were displayed. It’s not the most sophisticated tracking in the world, but it’s an added layer of programming. But the question is, will this functionality actually get used? How likely is it for a user to return to the same page on a website five times? My hunch: Not very. In my experience looking at hundreds of analytics accounts, the likelihood of a user viewing five pages total in their session is low enough, but the likelihood of a user returning to a particular page five times within a session is approaching zero. But just to be sure, I surveyed the analytics accounts of all of our active clients—which is a decent cross-section of business types including B2B and B2C—and discovered that the average number of pages per visit for all of them is 2.98. If the average user sees less than five pages across the entire site, how many could possibly see the same pageup to five times in their session? Little to none, that’s how many. So, why build functionality for a scenario that—according to these statistics—will never happen?
In theory, something like this sounds neat and really wouldn’t take that long to implement (one developer I asked estimated something like four hours), but the data shows that it’s not likely to benefit many users, if any at all.
2. Is this feature manageable?
In other words, does this feature create more work for the site administrator than is necessary? This brings to mind that overloaded buffet diner’s plate: It all may look delicious, but do you have room to eat it? Again, I think the answer is no.
There are two issues here. The first has to do with the content itself. If the client is imagining that this rotating image feature will appear on every page, then they’re going to be very busy with image creation. For instance, if their website has just twenty pages (unlikely these days) and each page has only five images, they’d need to create one-hundred unique images. My guess is that skeptically pointing this out will cause the client to fall back upon re-using some of those images, but that undermines the whole keeping-it-fresh idea, right? But suppose the client says, “One-hundred images? I can do that in my sleep.” In that case, on to the second issue…
The second issue has to do with the structure of this content behind the scenes—how it will be managed using a content management system (CMS). Rather than talking about content in the abstract, we tend to focus in on content “types.” A type might be anything from a product to a case study to an employee bio. In general, if the website administrator is going to need to add content on their own moving forward—a new product, a new case study, or a new employee—then we build a type that can be scaled as far as need be. That way, the client can log-in to their CMS and simply choose “add new product.” So, how might that work for this slideshow feature?
In addition to the page content types, for which there might be quite a large number, we could create a “slideshow” content type that the CMS user can add to the database as needed. She might name it something like “snazzy pictures 1.” We would also need to create a “slide” content type, which would allow the CMS user to add individual images to the database. The workflow would probably look something like this: First, the CMS user would add a new slideshow, which would essentially just consist of naming and saving it. Then, she would create a new slide, uploading the image to the database, naming it, associating it with the slideshow, and saving it. She would repeat this procedure for each image she wanted to include in the slideshow. For a slideshow of only five images, this could potentially require around eighteen unique steps (adding, uploading, associating) just to get the material in place on the site. Then she would need to edit the page on which she wanted to display the slideshow and, using something we call a “picker,” find it in the database and associate it with that page. Then, she would need to repeat this entire process for every page that needed to display a slideshow. Who knows how long this could take. With a good internet connection and some practice, perhaps just a matter of minutes. Probably not, though. Things always take longer than we expect. And of course, this is not including the time needed to create the images themselves. All in all, we’re talking about a lot of work for just a little payoff.
But this could be simplified some. Let’s say the client was willing to limit the slideshow to only five images. In that case, we could simplify the workflow greatly by just adding five upload slots to each page’s edit screen. That cuts out the need to add a slideshow content type, associate it with the page, then add and associate each unique image. Instead of connecting that series of content types with some kind of display logic, we’d just write the display script to pull from the page’s image slots. But, again, that’s assuming the client is OK with limiting the feature to five images even though they started out by hoping to be able to include as many as they wanted.
What these two issues show is that “as many as you want” sounds great, but the question is really “how many will you be able to create?” The time it would take to manage a feature like this is excessive, but it’s really only the tip of the iceberg. The other time to consider is the time it requires to create it, which is ALWAYS substantially more. Why would anyone spend this much time to create and manage imagery that, as I showed in the first section, is unlikely to ever be seen?

3. Is the cost of this feature out of proportion with the overall budget?
Unlike the others, this question should be pretty straightforward to answer. However, the amount of transparency you allow over the process of asking and/or answering it—as far as your client is concerned—is up to you. Generally, I think that alluding to the amount of time an individual feature might require relative to the overall budget is often as far as you need to go. For example, I mentioned earlier that one of our developers estimated that the more complex version of this hypothetical slideshow feature could take roughly four hours to build. Now, I’m completely against this feature and think that the other reasons for ditching it which I’ve already reviewed—that it anticipates an unrealistic user scenario and requires way too much work from a content management perspective—provide a persuasive enough argument upon which to rest my case. But, maybe the client won’t agree. Maybe they don’t fully get my user-focused point and are confident in their image creation and management skills such that my CMS point seems like over-thinking it. Fine. In that case, I’m probably going to be inclined to talk about money. Let’s say that we’ve budgeted forty hours of development time for this project (way less than normal, but I’m just going for a round number here). I would then inform the client of the developer’s estimate and suggest that I thought that a tenth of the overall budget going to just this one feature was probably out of proportion, especially if it was just one of many features like this that aren’t ultimately essential to the website’s purpose.
You could, of course, get more specific about the dollars and cents when it comes to prioritizing features. Do what makes sense for the relationship you have with your client.
Asking whether a feature benefits the user will always draw upon what we believe should be the guiding principles of any website: does it attract, inform, or engage the right audience? In the particular example I used here, that involved questioning whether the logic of the feature itself left any audience to experience it. Having analytics data to guide this type of decision is really helpful, but the case probably could have been made without it. While this first line of questioning should be your priority, don’t hesitate to move on to the next one—which will show your client just how much work they’re creating for themselves—if the user-focused argument isn’t resonating. Buffet mentality is exceedingly common during website development projects, but it’s typical for there to be only one site admin who inherits the overloaded plate once the site needs to be populated. Making a case for that person’s workload is a powerful tool.
3 Steps to Scope Sanity
Though I’ve used a very particular example to describe the three core questions central to this method—is it usable, manageable, and affordable?—it can and should be applied to evaluate every possible feature. The slideshow (and a million variations thereof) is only one of many possible just-a’s that we encounter over and over again. Off the top of my head, others include the overloaded employee profile template (the kind that believes you need to know Jennie’s favorite color or Richard’s top karaoke pick), the content taxonomy large enough to suit the library of congress (it really gives that blog room to breath), the three or four different hidden page templates (you know, just in case), the 30 different discount codes that have no business structures behind them and only came up because you asked, “what kinds of discounts will you need to offer online?,” oh and of course, the live webcam of just about anywhere. There are plenty more, of course (feel free to share your favorites in the comments), the point being that any of these things could seem like a good idea or even an imperative in the absence of critical thinking. That’s what makes scope creep possible.
As I’m confident you’ve experienced for yourself, scope creep really isn’t the result of some surprise mega-function that is obviously out of scope. Instead, it almost always comes from an aggregate of little things that, individually, may seem like no big deal, but taken together, amount to an excessive plate of food that no one can eat and few can afford.
