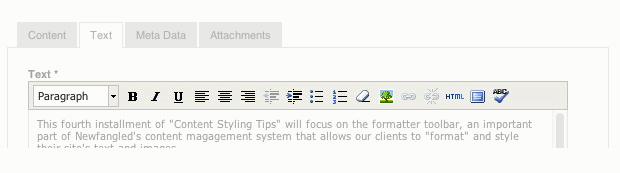
This fourth installment of “Content Styling Tips” will focus on the formatter toolbar, an important part of Newfangled’s content magagement system which allows our clients to style their site’s text and images.
Since the formatter toolbar gives you the most control over your content, I’ve created some tutorial videos that will show you how to preserve the design of your site by formatting your content correctly.
 The formatter’s functions will be familiar to most users since they mimic some of the ones you’d find in almost any word processing application. The examples shown in the following videos are from the most recent version of our CMS, version 6. However, the formatter in version 5 is almost identical in its functionality.
The formatter’s functions will be familiar to most users since they mimic some of the ones you’d find in almost any word processing application. The examples shown in the following videos are from the most recent version of our CMS, version 6. However, the formatter in version 5 is almost identical in its functionality.
Tutorial Videos
To view at an optimal size, select full screen mode by clicking on the arrows icon at the far right of the video control bar.
1) Introduction to the Formatter Toolbar
2) Cleaning Up and Styling Imported Text
3) Creating and Editing Text Links
4) Inserting an Image and Adding Margins
5) Resizing Images Using the Formatter
For an overview of how to style your site’s content check out my February 2012 post, “Content Styling Tips.” For information about how to get the most from your site’s images and text links see “Content Styling Tips, Part 2” and “Content Styling Tips: Text Links.“