
The third engagement style—and maybe the most fun of them all—is visual thinking. I’ve already covered talking and listening in my last two posts, and with this one, I think you’ll have three strong new ways to develop new ideas for web content.
Realizing that I was a primarily visual thinker was a significant turning point in my career. Believe it or not, I only realized it last year. Yes, I went to art school and, yes, I have done visually creative things most of my life, but I always assumed that everyone saw images the way I did. But after talking to enough of my friends, colleagues and clients, I realized that wasn’t true. Some people aren’t visual thinkers. Some people think verbally, and some of those people may have a much easier time with writing than I do. But once I realized that, I had a bit of an epiphany: No wonder so many design professionals struggle with writing—they force themselves to start with words rather than the images their mind has already created!
Bingo. If you’re a visual thinker, start with what you know!
When considering an idea, visual thinkers will often see a picture in their mind—one that could actually be quite complex—that is more articulate in and of itself than the words they may choose to explain it. But bypassing your innate ability to visualize ideas is likely to make writing extremely frustrating and far less fruitful. One simple way to use your natural engagement style to help your writing would be to begin by describing the images you see, then going back to sort out how those descriptions should be edited and structured best for an article.
But you could go one step further. Why not begin by actually creating the images themselves—sketching them however comes naturally—and then writing responses to them? Storyboarding an article may be the best way for a visual thinker to get to the core of their idea and remain engaged with it long enough to complete the written portion. Some (if not all) of the images you create may even end up serving as helpful and engaging illustrations for readers.
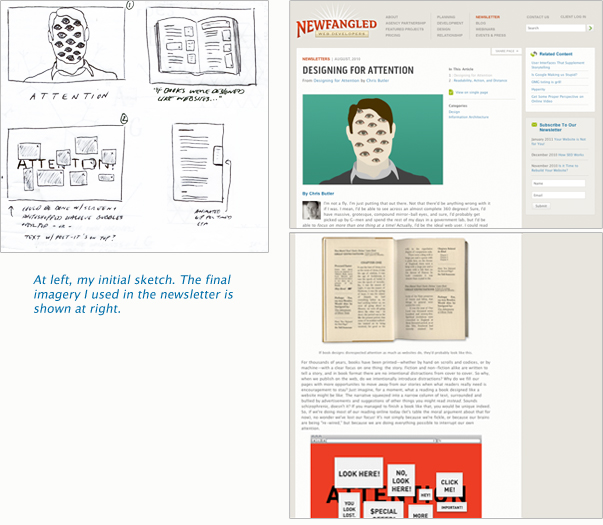
Here’s an example of some sketches I made before I wrote an article on designing for user attention:

(And by the way, some readers are more likely to read your articles if they have a strong and ordered visual component…)



